一、简介
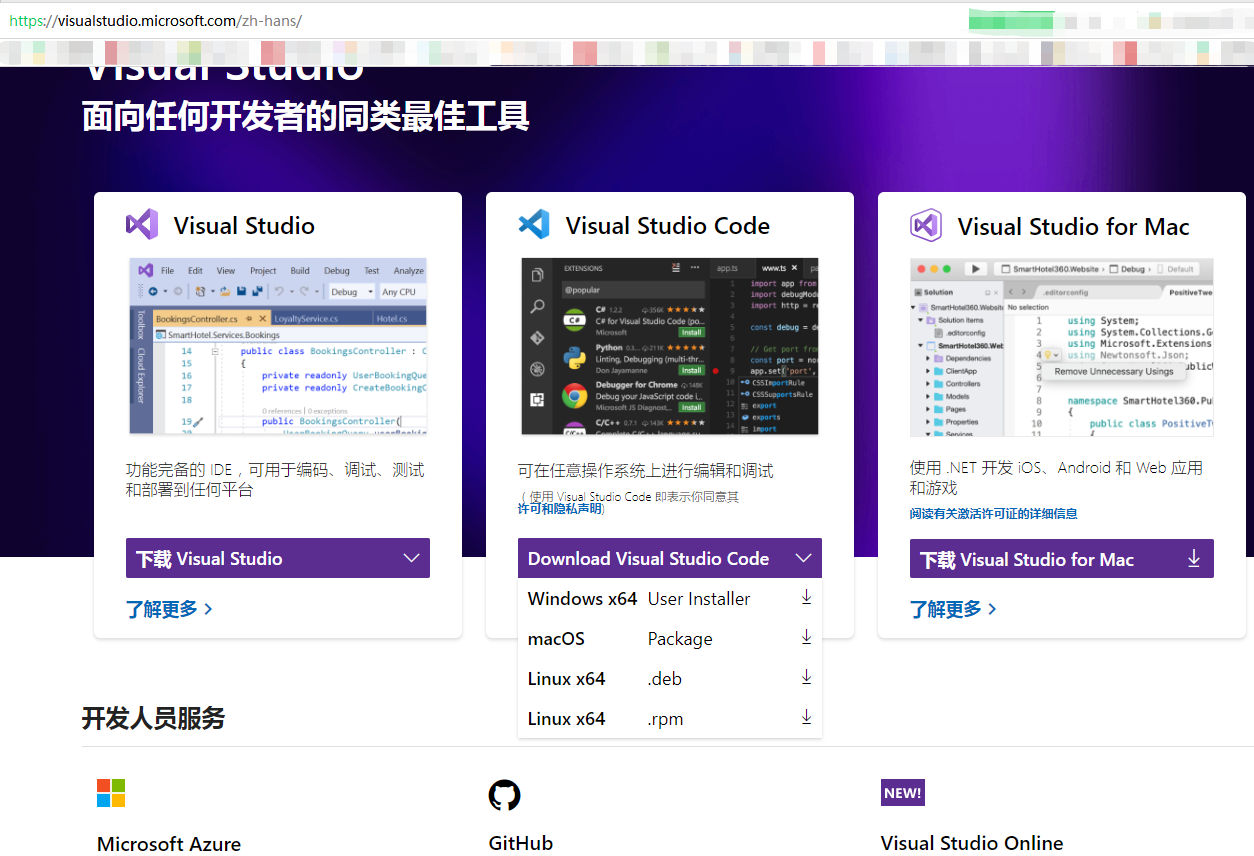
Visual Stuio Code 和 Source Insight 一样,都是编辑器,Visual Studio Code简称VSCode,VSCode 是微软出的一款免费编辑器。VSCode 有 Windows、Linux 和macOS 三个版本,是一个跨平台的编辑器。VSCode 下载地址是:https://visualstudio.microsoft.com/zh-hans/
下载界面如图所示:

二、 Windows版本安装
Windows 版本的安装比较容易,和其他 Windows 一样,双击.exe 安装包,然后一路“下一步”即可,安装完成以后在桌面上就会有 VSCode 的图标,如图:
三、 Linux版本安装
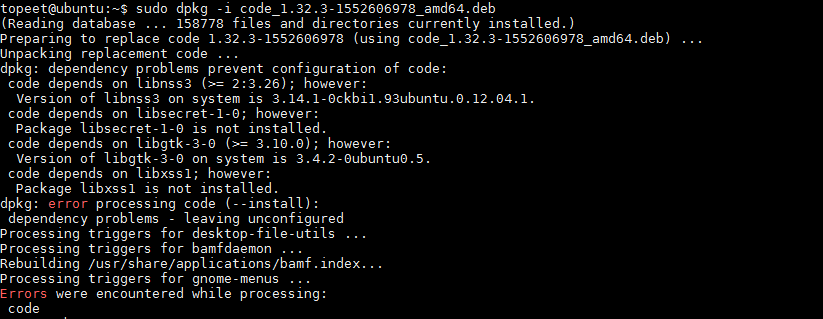
(1).deb 软件包拷贝到 Ubuntu系统中,然后使用如下命令安装:
sudo dpkg -i code_1.35.3-1552606978_amd64.deb
等待安装完成,可能会出现如下错误

如果出现安装错误,说明缺少依赖文件,缺少什么就安装什么,可以输入下列命令
sudo apt-get install libxss1 libnss3 libsecret-1-0 libgtk-3-0
如果依然提示错误,可能是Ubuntu版本过低的原因,试过12.x版本不行,升级到14.x安装成功。
(2)安装完成以后搜索“Visual Studio Code”就可以找到,如图:

每次打开 VSCode 都要搜索,太麻烦了,可以将图标添加到 Ubuntu 桌面上,安装的所有软件图标都在目录/usr/share/applications 中,进入/usr/share/applications目录,找到 Visual Studio Code 的图标,然后点击鼠标右键,选择复制到->桌面,以后直接双击桌面图标即可打开 VSCode
四、 Visual Studio Code插件的安装
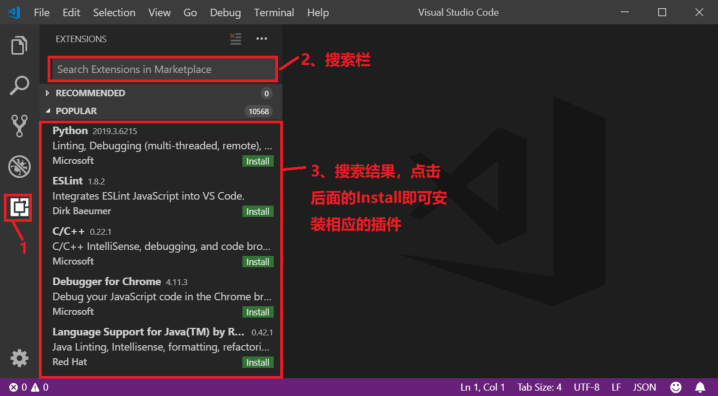
(1)安装插件
VSCode 支持多种语言,比如 C/C++、Python、C#等等,本教程我们主要用来编写 C/C++程序的,所以需要安装 C/C++的扩展包

需要按照的插件有下面几个:
1)、C/C++,这个肯定是必须的。
2)、C/C++ Snippets,即 C/C++重用代码块。
3)、C/C++ Advanced Lint,即 C/C++静态检测 。
4)、Code Runner,即代码运行。
5)、Include AutoComplete,即自动头文件包含。
6)、Rainbow Brackets,彩虹花括号,有助于阅读代码。
7)、One Dark Pro,VSCode 的主题。
8)、GBKtoUTF8,将 GBK 转换为 UTF8。
9)、ARM,即支持 ARM 汇编语法高亮显示。
10)、Chinese(Simplified),即中文环境。
11)、vscode-icons,VSCode 图标插件,主要是资源管理器下各个文件夹的图标。
12)、compareit,比较插件,可以用于比较两个文件的差异。
13)、DeviceTree,设备树语法插件。
14)、TabNine,一款 AI 自动补全插件,强烈推荐,谁用谁知道!
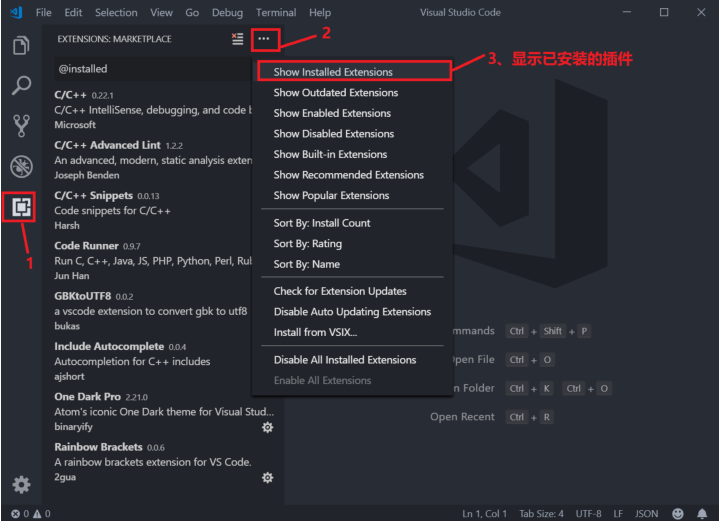
(2)查看已经安装好的插件:

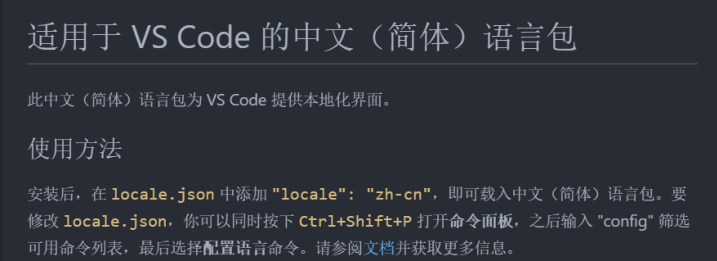
(3)改为中文环境

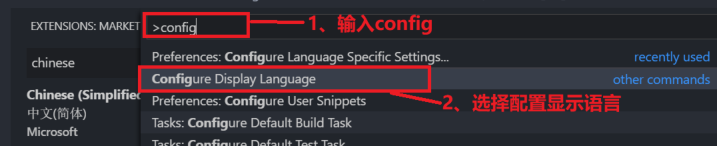
根据图的提示,按下“Ctrl+Shift+P”打开搜索框,在搜索框里面输入“config”,然后选择“Configure Display Language”

(1)如果自动打开了local.json文件,在打开的 local.json 文件中将 locale 修改为 zh-cn

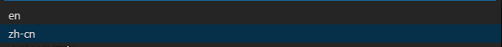
(2)如果弹出下面选项,选择zh-cn

修改完成后关闭 VSCode,然后重新打开 VSCode,测试 VSCode 就变成了中文的了

五、VSCode新建工程
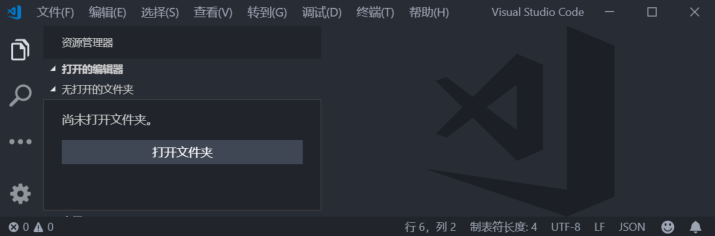
(1)新建一个文件夹用于存放工程,比如我新建了文件夹目录为 E:VScode_Program1_test,路径尽量不要有中文和空格打开 VSCode。然后在 VSCode 上点击文件->打开文件夹…,选刚刚创建的“1_test”文件夹,打开以后如图

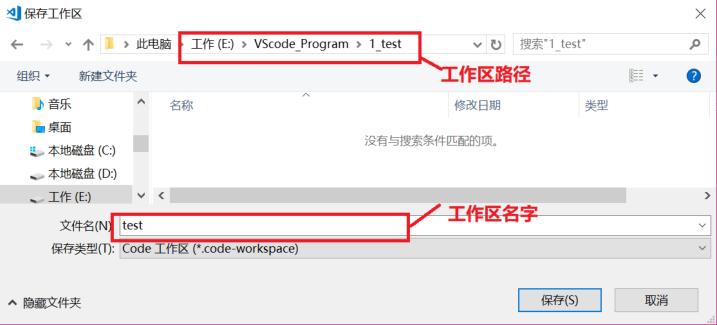
(2)点击文件->将工作区另存为…,打开工作区命名对话框,输入要保存的工作区路径和工作区名字,如图

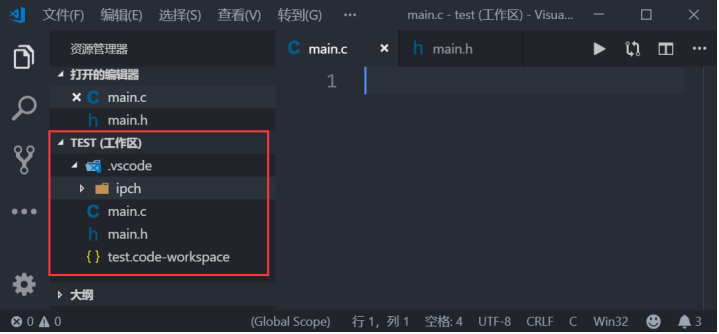
(3)工作区保存成功以后,点击图中的“新建文件”按钮创建 main.c 和 main.h 这两个文件,创建成功以后 VSCode 如图

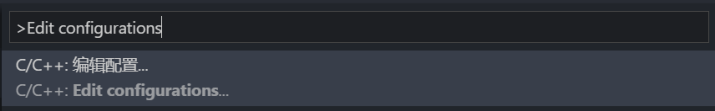
(4)添加头文件路径,按下“Ctrl+Shift+P”打开搜索框,然后输入“Edit configurations”,选择“C/C++:Edit configurations…”,如图

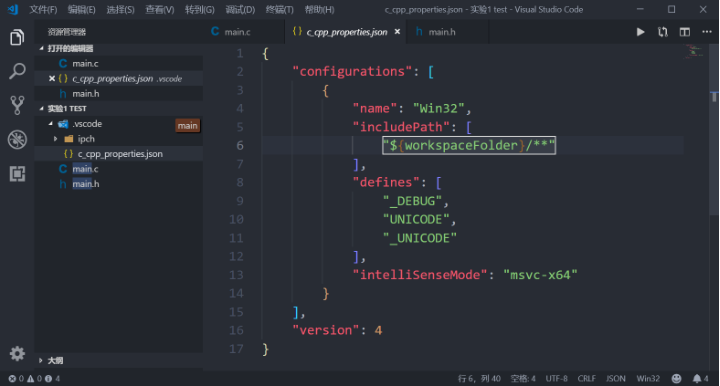
C/C++的配置文件是个 json 文件,名为:c_cpp_properties.json,此文件默认内容如图

c_cpp_properties.json 中的变量“includePath”用于指定工程中的头文件路径
六、VSCode设置
(1)关闭预览模式
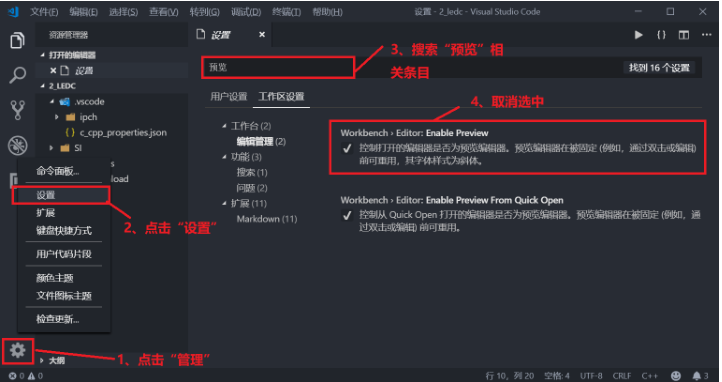
我们在 VScode 上打开一个新文件的话会覆盖掉以前的文件,这是因为 VSCode 默认开启了预览模式,预览模式下单击左侧的文件就会覆盖掉当前的打开的文件。如果不想覆盖的话采用双击打开即可,或者设置 VSCode 关闭预览模式,设置如图

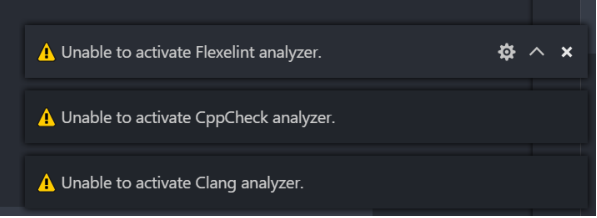
(2)关闭警告提示, 我们在编写代码的时候有时候会在右下角有如图

这是因为插件 C/C++ Lint 打开了几个功能,我们将其关闭就可以了,顺便也可以学习一下VSCode 插件配置方法,如图

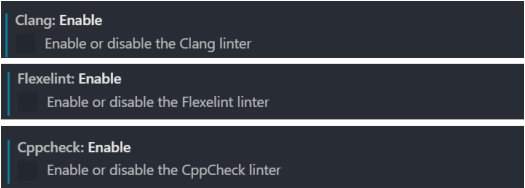
在 C/C++ Lint 配置界面上找到 CLang:Enable、Cppcheck:Enable、Flexlint:Enable 这个三个,然后取消掉勾选即可,如图

这样就不会有警告提示了, 但是关闭 Cppcheck:Enable 以后 VSCode 就不能实时检查错误了,所以需要根据实际情况选择
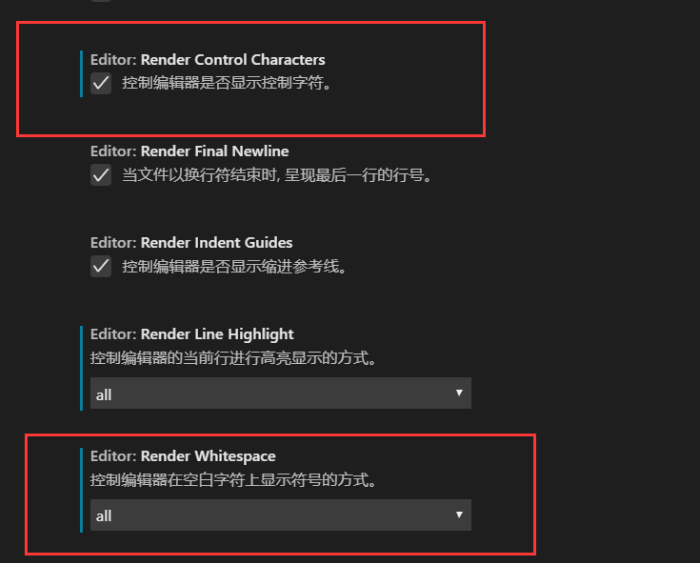
(3)显示空格和TAB符, Ctrl+,快捷键,进入设置,搜索框中输入render,找到下图中的内容并修改

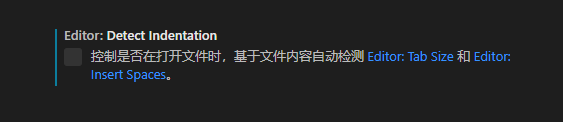
(4)tab键输入从 的制表符 转为4个空格,Ctrl+,快捷键,进入设置,搜索框中输入indentation,找到下图中的内容并修改

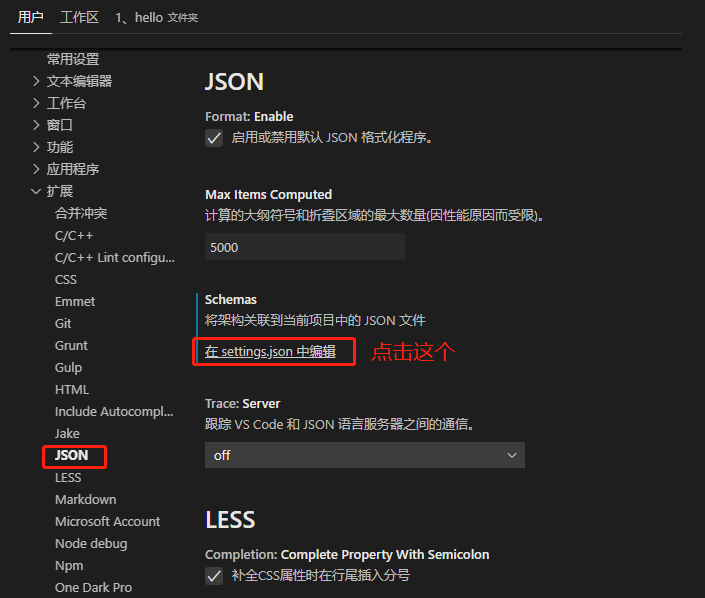
(5)设置通过鼠标滚轮改变字体大小,Ctrl+,快捷键,进入设置,找到下图中的内容

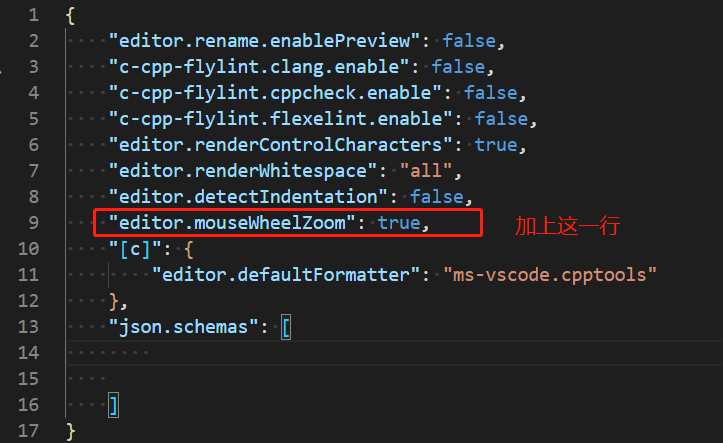
然后在settings.json文件里添加"editor.mouseWheelZoom": true, 即可

六、VSCode快捷键
(1)返回光标的上个位置 :
Windows: Alt + ←
Linux: Ctrl + Alt + -
(2)注释:
双斜杠注释(//): Ctrl + /
(/* */)注释: Alt + Shift + A
(3)查看定义:光标放到函数上
Alt + F12