css的语法规则:特殊的css语法标识。
- !important:当使用多种方式设定标签样式时,设定样式渲染的应用优先权,声明在取值之后。
.important { color: red !important; } <div class="important" style="color: yellow;"> 当然是红色 </div> <!--该优先权大于引入方式的优先级别。但IE6以下不兼容-->
-
@import:引入外部css文件。
<style type="text/css"> @import url(“css/04test.css"); </style>
-
@charset:在外部样式表文件内使用,指定文件编码。
@charset "utf-8";
css的注释:对程序的文字描述。
- 在css中注释会被下载到客户端,从而影响打开速度,应在程序编写后使用压缩文件去掉注释、换行、空格等字符。
- 注释的使用方式:使用 /*被注释的内容*/ 对css进行注释
- 代码示例:
/*我是注释*/
css的继承特性:CSS属性向下传递到子孙元素。继承依据文档树的树型结构,目的是方便开发者开发。
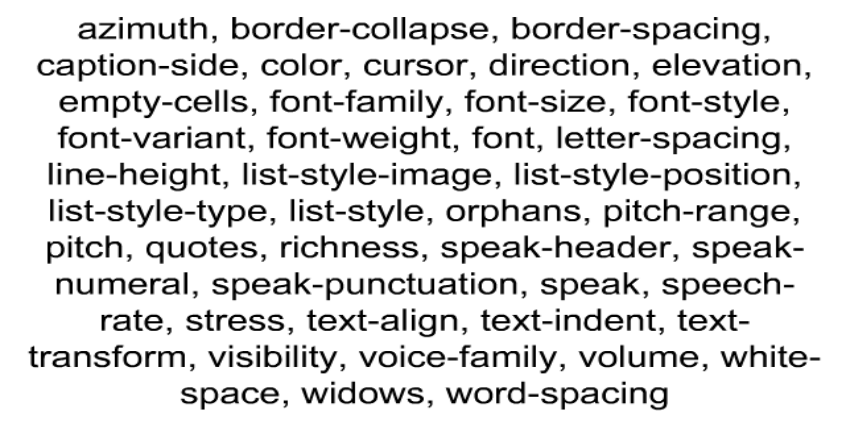
- css继承属性:如下css属性可以被继承

-
-
文本类型的属性会被继承。
-
列表类型的属性会被继承
-
颜色类型的属性会被继承
-
- 继承的覆盖性:
- 子元素使用inherit取值来强制声明继承父容器的css样式。
- 子元素一旦声明了与父元素同属性的继承样式,则子元素的样式覆盖父元素的样式声明。