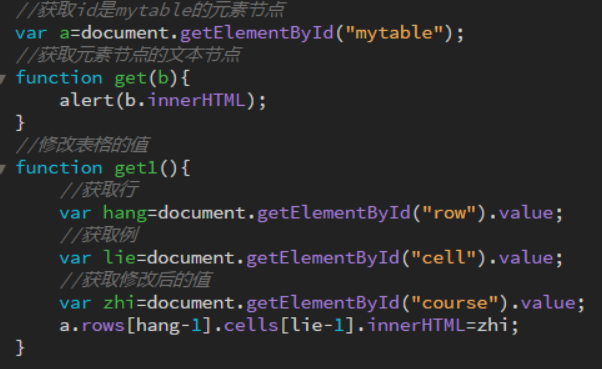
dom 访问表格子元素
caption 返回表格的标题对象
rows 返回该表格里的所有表格行(数组)
通过rows[index]返回表格指定的行所对应的属性
cells 返回该表格行内所有的单元格组成的数组
通过cells[index]返回表格指定的列所对应的属性
cellIndex 返回该单元格在表格行内的索引值
例:

dom 对HTML元素的增删改操作
dom创建节点的方法
document.createElement(Tag),Tag必须是合法的HTML元素
dom 复制节点的方法
cloneNode(deep),当deep为true时,表示复制当前节点以及当前结点的全部后代节点。为false时,只复制当前节点
dom 添加节点和删除节点
appendChild(newNode) 将newNode添加成当前节点的最后一个子节点
insertBefore(newNode,refNode) 将refNode节点之前插入newNode节点
replaceChild(newNode,oldNode) 将oldNode节点替换成newNode节点
removeChild(oldNode) 将oldNode子节点删除
例:

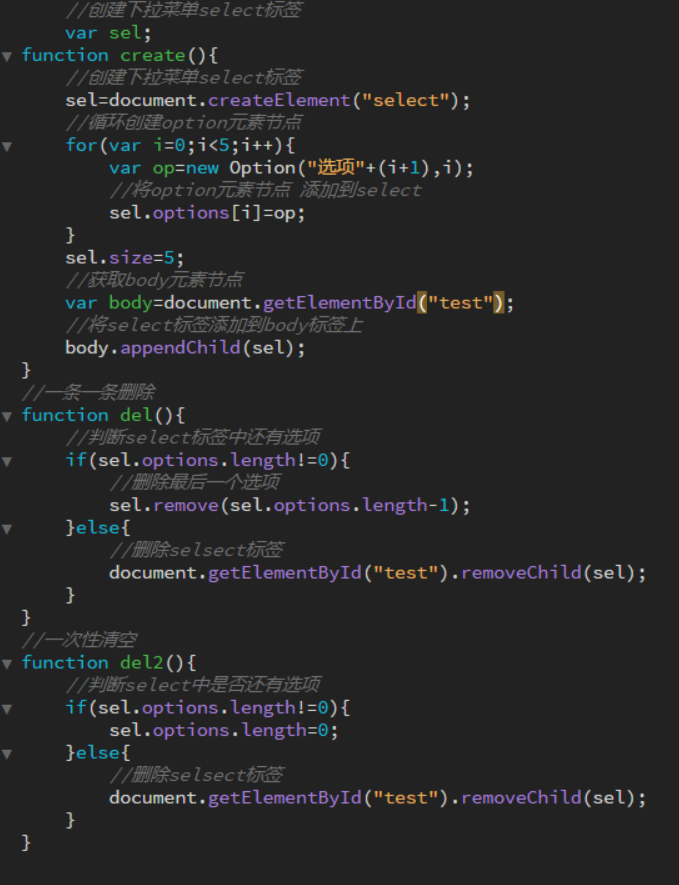
DOM为下拉菜单(select)添加选项的方式
除了createElement(Tag)之外,还可以 new Option(text,value,defaultSelected,selected)
text该选项的文本、即该选项所呈现的“内容”
value 选中该选项的值
defaultSelected 设置默认是否显示该选项
selected 设置该选项当前是否被选中
为建好的select列表赋值 :列表框或下拉列表.option【i】=创建好的option对象
删除直接用 列表框或下拉列表.remove(index)
例:

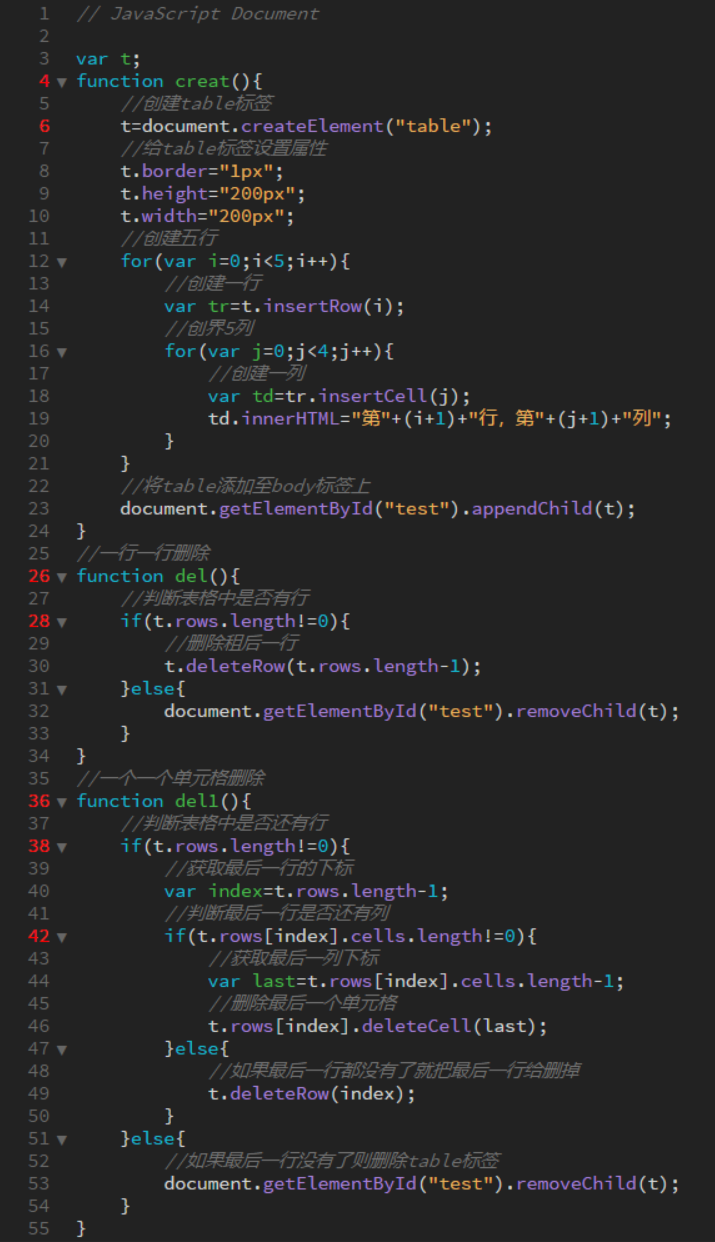
DOM动态添加删除表格内容所使用到的常用方法
insertRow(index) 在指定索引位置插入一行
deleteRow(index) 删除表格中index索引处的行
insertCell(index) 在index处创建一个单元格,返回新创建的单元格
deleteCell(index) 删除某行在index索引处的单元格
例: