函数
将一些语句进行封装,然后通过调用的形式,执行这些语句
作用:
- 大量重复的语句写在函数中,以后需要,直接调用函数,避免了代码的重复
- 简化编程,让编程模块化
函数的定义
语法:
function 函数名字(){ }
函数的调用
函数名字();
函数的参数
形参和实参,函数也可已设置返回值
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
1. 返回函数实参的个数:arguments.length
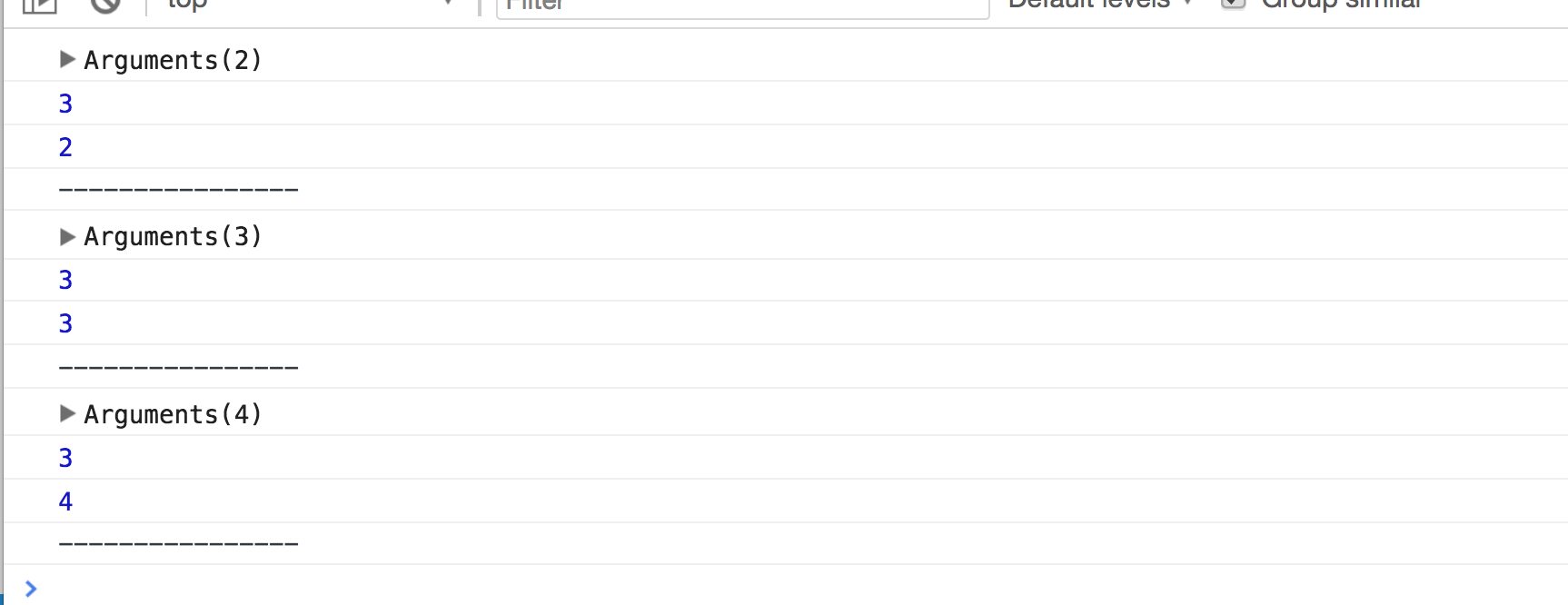
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); }
结果:

2. 之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素 }
清空数组的几种方式:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐