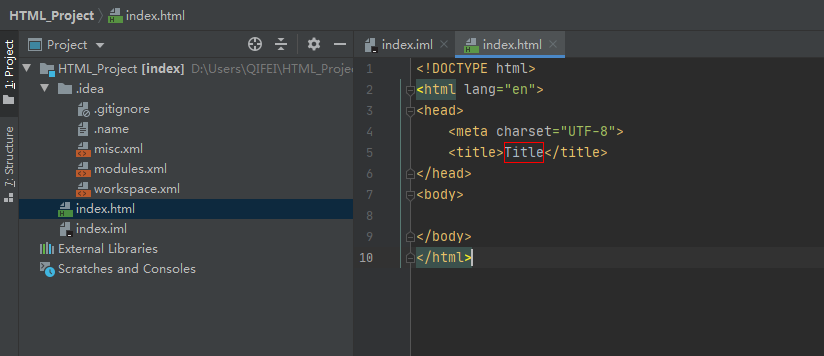
在之间的创建工程时,添加了HTML5文档,打开index.html文档,如图1所示。

图1
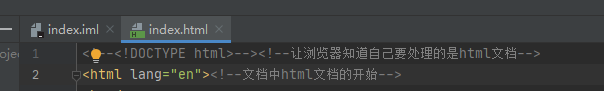
首先我们可以看到最上面的是<!DOCTYPE html>,DOCTYPE是一个元素,在每一个HTML文档必须以DOCTYPE元素开关,且每个HTML文档只有一个DOCTYPE元素。因为现在的的HTML比较先进,所以将DOCTYPE删除也是可以使用的,在这里,我们可以将这段话注释掉,而在HTML编程的时候所用的注释和C语言的“//”和“/* */”不同,他使用的是<!--<!DOCTYPE html>-->,这里要注意,要在所有的字符都是在英文输入法下输入的,否则无法生效,如图2所示,第一行就是使用英文输入法下的注释,可以看到注释的语句是变灰色的。而第二行中,只是使用了中文字符的“!”而导致无法正确的注释掉。使用时可以通过按键将<!-- -->敲出来,也可以通过快捷键Ctrl+“/”(右shift左侧第二个键,也可以使用数字键盘上的除号)注释。注意注释掉的代码在查看网页源代码的时候是可以看到的,只是在浏览器中不处理。(这里的注释是将整行都注释掉)
图2
HTML元素,表示文档中html元素部分的开始。(如图所示的部分注释使用的是快捷键Ctrl+Shift+“/”,注:首先要选中要注释的部分代码)

图3
<html lang="en"><!--文档中html文档的开始-->,这里的lang="en",html元素的一个属性,用在谷歌浏览器的自动翻译功能,需要知道文档的语言是什么语言,会自动翻译成中文,“zh”,表示翻译成中文。
<head>元素,是用来提供有关文档内容和标注信息的。结束符号为</head>,头元素,仅次于html元素。
meta,又称为meta元数据,给浏览器提供多字的功能访问。
其中的charset="utf-8",表示以"utf-8"的方式对整个网页进行编码。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
title元素,
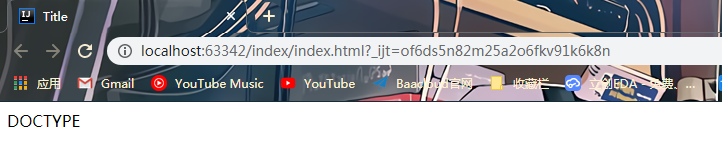
<title>Title</title>,对应图4
如图4左上角所示

图4
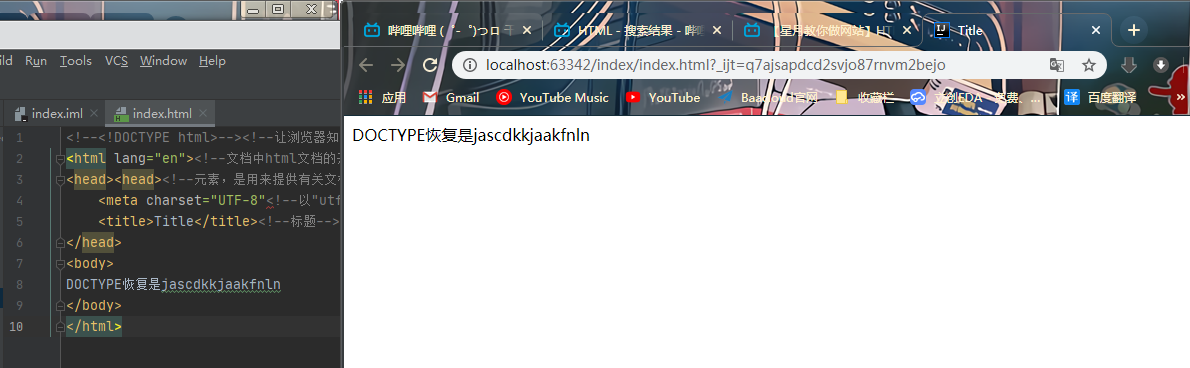
body元素,body里面的内容是在网页里面可以输出的,用户可以直接看到body里面所写的内容,如图5所示。

图5
也可以通过head和JavaScript在body里面输出,body里面也有许多的元素,如h1元素,例如,<h1>TITTLE</h1>(标题功能),结果如图6所示。

图6
最后面以</html>为结尾,表征着html文档的结束。
<!--<!DOCTYPE html>--><!--让浏览器知道自己要处理的是html文档--> <html lang="en"><!--文档中html文档的开始--> <head><head><!--元素,是用来提供有关文档内容和标注信息的--> <meta charset="UTF-8"<!--以"utf-8"的方式对真个网页进行编码--> <title>Title</title><!--标题--> </head> <body> <h1>TITTLE</h1> tittle DOCTYPE恢复是jascdkkjaakfnln </body> </html>