Spket是目前支持Ext 2.0最为出色的IDE。 它采用.jsb project file 文件并将继承于基类和所有文档的内容嵌入到生成代码提示的Script doc中。注:不支持配置项的代码提示。
一、Spket Eclipse插件与IDE
Spket提供了Eclipse插件和独立的IDE环境来支持ExtJs开发,下载地址:http://spket.com/download.html,在下载页面找到如下图所示的地方。

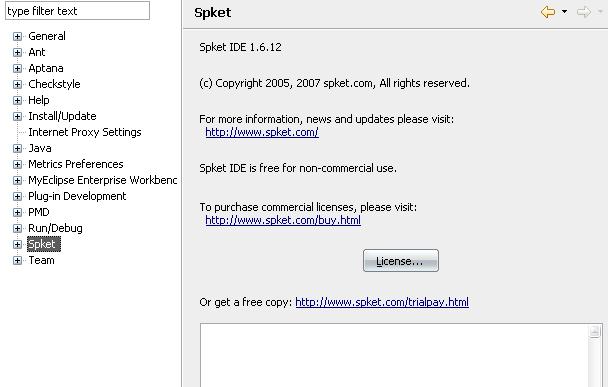
Plugin是将Spket直接配置为Eclipse插件进行使用,而Spket IDE可以安装为独立的开发环境进行使用,同样也可以在安装时将其作为Eclipse插件进行安装,这里我们选择配置的方式,点击Plugin链 接下载得到spket-1.6.16.zip,将其解压在某个目录(本例为D盘根目录下并重命名为spket),然后在Eclipse安装目录下的 links目录中新建一个spket.link文件,并添加如下内容:path=D:\spket,启动Eclipse,在Window → Preferences中可以找到Spket,如图所示。

在Eclipse中配置Spket支持ExtJs代码提示功能的基本步骤如下:
- Window → Preferences → Spket → JavaScript Profiles → New ;
- 输入“ExtJS”点击OK;
- 选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;
- 选择 “ExtJS”并点击“Add File”,然后在你的./ext-2.x/source目录中选取“ext.jsb” 文件;
- 设置新的ExtJS Profile,选中并点击“JavaScript Profiles” 对话框右手边的“Defalut”按钮;
- 重启Eclipse;
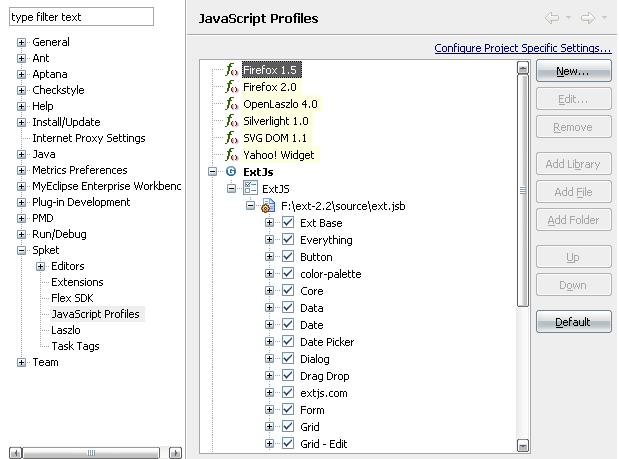
配置成功如图所示。

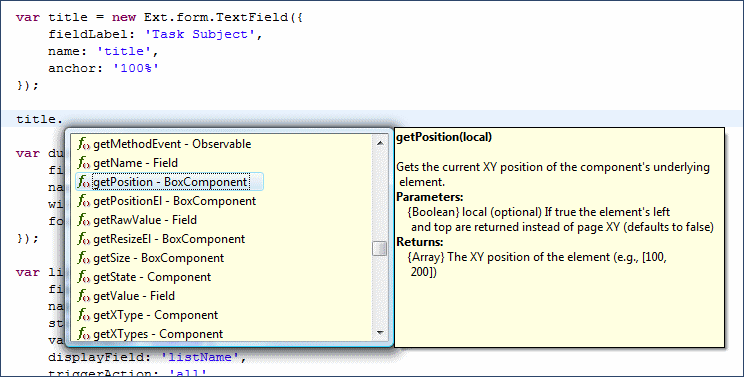
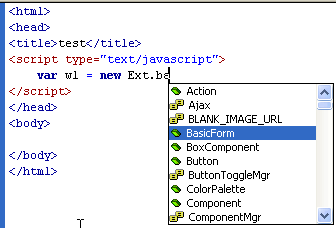
创建新的JS文件并输入: Ext这样就可设置Ext Code代码自动完成的功能,如图所示:
 二、Spket Dreamweaver插件
二、Spket Dreamweaver插件
对于Dreamweaver有两种可用的插件SpketDW(Dreamweaver 2004或新版)和SpketDWCS(Dreamweaver CS3)。
可以在http://www.spket.com/dreamweaver-extension.html下载得到。最新版本为SpketDWCS Ext 2.1, 下载后的文件为spketdwcs-ext-2.1.mxp(需要安装Adobe Extension Manager,使用Extjs2.1以上版本需要Dreamweaver CS3),直接双击即可完成安装,启动Dreamweaver,在编辑ExtJs时就会有代码提示功能了。
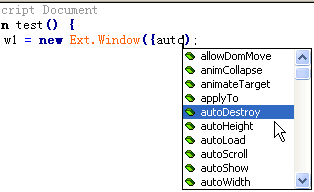
Code hints for Ext configuraton parameters:
Code hints for Ext Class:
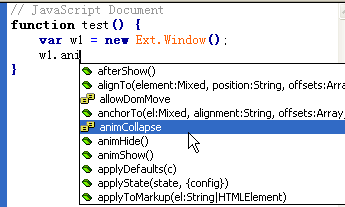
Code hints for variable which type is an Ext Class:
注:Deamwear插件支持配置项的代码提示
更多信息可以从http://www.spket.com/dreamweaver-extension.html获得,这里不再累述。