|
课程名称 |
基于Android平台移动互联网开发 |
实验日期 |
2016/3/31 |
||
|
实验项目名称 |
颜色、字符串资源的使用 |
实验地点 |
机房 |
||
|
实验类型 |
□验证型 √设计型 □综合型 |
学 时 |
两节课 |
||
|
一、实验目的及要求(本实验所涉及并要求掌握的知识点) |
|||||
|
1.掌握Android中颜色和字符串资源的使用方法。 2.理解Android中尺寸和布局资源的使用方法。
|
|||||
|
二、实验环境(本实验所使用的硬件设备和相关软件) |
|||||
|
(1)PC机 (2)操作系统:Windows XP (3)软件: Eclipse, JDK1.6,Android SDK,ADT |
|||||
|
三、实验内容及步骤 |
|||||
|
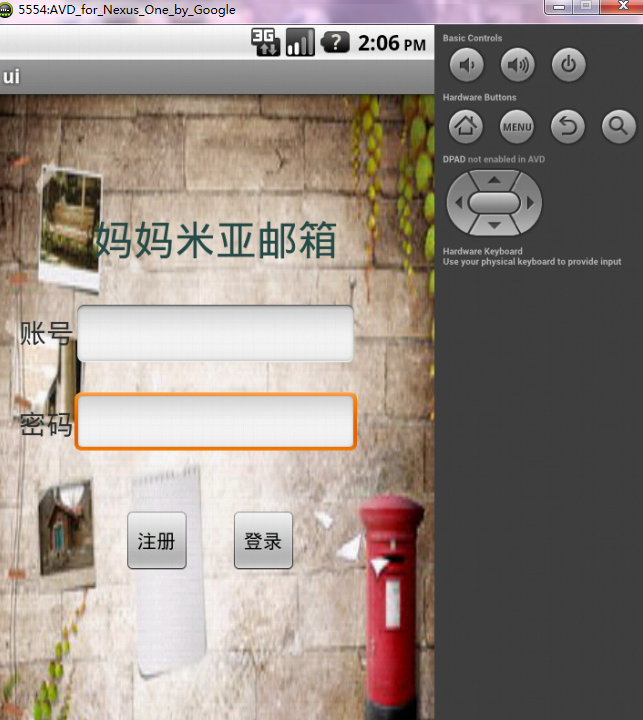
一、ui 1、 创建工程 1) Project name:ui 2) Package name:com.example.ui 3) Activity name: MainActivity 4) Application name:ui 5) Min SDK Version:8 2、 修改字符串资源文件(strings.xml) <string name="app_name">ui</string> 添加一个新的color.xml <color name="background">#ff2f4f4f</color> 根据所需的颜色进行选择 3、设计布局 设置textview和button等相关组件,并导入图片一张作为背景颜色 运行项目实现最终效果如下图所示:
|
|||||
|
四、实验结果(本实验源程序清单及运行结果或实验结论、实验设计图) |
|||||
|
代码: <EditText <EditText <requestFocus /> <Button <Button <TextView <TextView <TextView 运行结果:(截图) |
|||||
|
五、实验总结(对本实验结果进行分析,实验心得体会及改进意见) |
|||||
|
比较简单的实现了界面设计的组件和界面元素的设计,这次实验应该是在上一次的实验之前,所以相对是比较容易的。设计的理念是比较差了一点,再接再厉。 |
|||||
|
实验评语 |
|
||||
|
实验成绩 |
|
指导教师签名: 年 月 日 |
|||