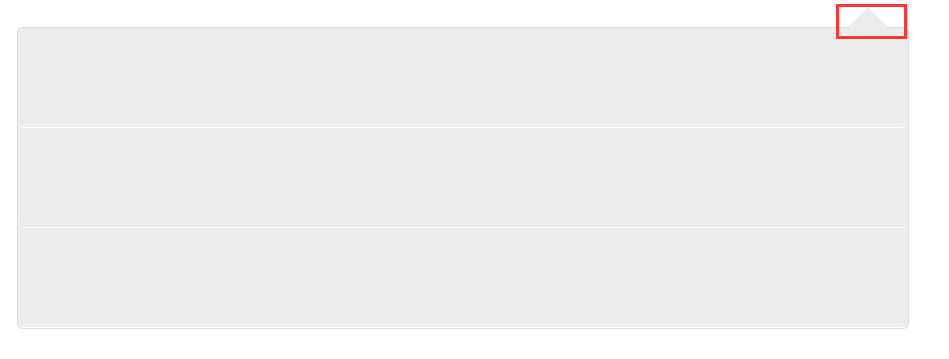
写页面的时候有时候会遇到带有1px外边框三角形的下拉框,就像下面这样:

首先把下面这个div取个类名:class=" finish-lesson",

这种就相当于两个绝对定位的无边框三角形叠加在一起,外三角边框比里三角小1px,并且外三角定位比里三角靠外1px,形成边框线。代码:
1 .finish-lesson:before { 2 /*.before为ie6下用到*/ 3 content: ''; 4 /*伪类下的属性*/ 5 display: block; 6 position: absolute; 7 top: -41px; 8 right: 20px; 9 width: 0; 10 height: 0; 11 overflow: hidden; 12 font-size: 0; 13 /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */ 14 line-height: 0; 15 /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */ 16 border: 20px; 17 border-style: dashed dashed solid dashed; 18 border-color: transparent transparent rgba(0, 0, 0, 0.07) transparent; 19 z-index: 2; 20 } 21 22 .finish-lesson:after { 23 /*.after为ie6下用到*/ 24 content: ''; 25 /*伪类下的属性*/ 26 display: block; 27 width: 0; 28 height: 0; 29 overflow: hidden; 30 font-size: 0; 31 /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */ 32 line-height: 0; 33 /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */ 34 border: 19px; 35 border-style: dashed dashed solid dashed; 36 border-color: transparent transparent rgba(240, 245, 255, 1) transparent; 37 position: absolute; 38 right: 21px; 39 top: -38px; 40 z-index: 2; 41 }
那么带有边框的透明三角形如何实现呢 ,
,