第一单元(初识webpack-webpack的功能-webpack的初步使用)
#课程目标
-
了解webpack出现的意义,以及webpack解决的前端问题
-
掌握webpack的使用流程和步骤
-
掌握webpack相关的命令
-
了解webpack的打包原理
#知识点
-
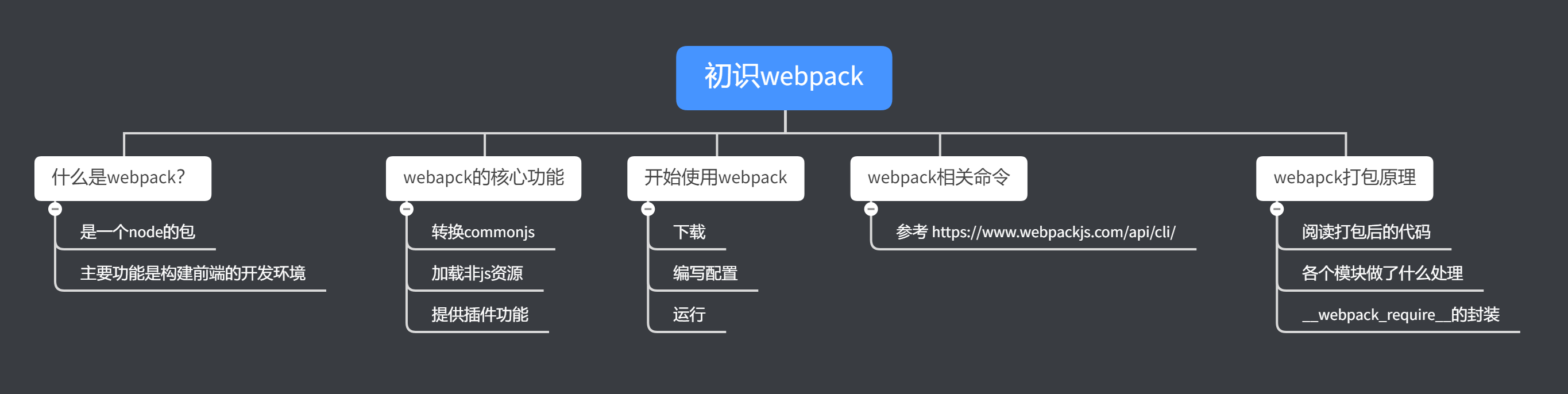
webpack是node的一个包,该包的功能主要是用来构建前端的开发环境!
-
webpack主要核心功能有三点:
- 能够把以commonjs方式开发的前端代码转换成浏览器可以识别的代码
- 能够把各种前端非js的资源使用对应的loader转换成js,从而可以按照commonjs的方式进行加载
- 提供插件功能,完美配合市面上的其他工具进行环境构建。(比如bable)
-
webpack使用流程
- 使用命令
npm install webpack --save-dev本地安装webpack - 使用命令
npm install webpack-cli -save-dev本地安装webpack-cli - 在项目根目录创建
webpack.config.js,并编写必要配置 - 在命令行执行
npx webpack命令,查看打包结果
- 使用命令
-
webpack相关命令 请参阅 cli文档
-
简单阅读webapck打包后的代码,理解wabpack把commonjs格式的代码转换成浏览器可以识别的代码的原理。
#授课思路

#案例和作业
参考以下网站
使用webapck搭建出对应的开发环境,考虑如下问题:
- 该项目有三个页面,最后希望这三个页面可以相互跳转
- 如何以模块化(commonjs)的方式开发
- 在模块化构建的时候,如何处理css、html、图片类的文件。
参考以下目录结构和配置项
|-- kankanvip
|-- package-lock.json
|-- package.json
|-- webpack.config.js
|-- dist
| |-- index.html
| |-- index.js
| |-- list.html
| |-- list.js
| |-- privilege.html
| |-- privilege.js
|-- src
|-- assert
|-- common
|-- page
| |-- index
| | |-- index.js
| |-- list
| | |-- index.js
| |-- privilege
| |-- index.js
|-- template
|-- index.html
|-- list.html
|-- privilege.html
webapck.config.js中的内容
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
'index': path.join(__dirname, './src/page/index/index.js'),
'list': path.join(__dirname, './src/page/list/index.js'),
'privilege': path.join(__dirname, './src/page/privilege/index.js')
},
mode: 'development',
output: {
path: path.join(__dirname, './dist'),
filename: '[name].js'
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, './src/template/index.html'),
filename: 'index.html',
chunks: ['index']
}),
new HtmlWebpackPlugin({
template: path.join(__dirname, './src/template/list.html'),
filename: 'list.html',
chunks: ['list']
}),
new HtmlWebpackPlugin({
template: path.join(__dirname, './src/template/privilege.html'),
filename: 'privilege.html',
chunks: ['privilege']
})
]
}