1.修改组件Tabs标签结构

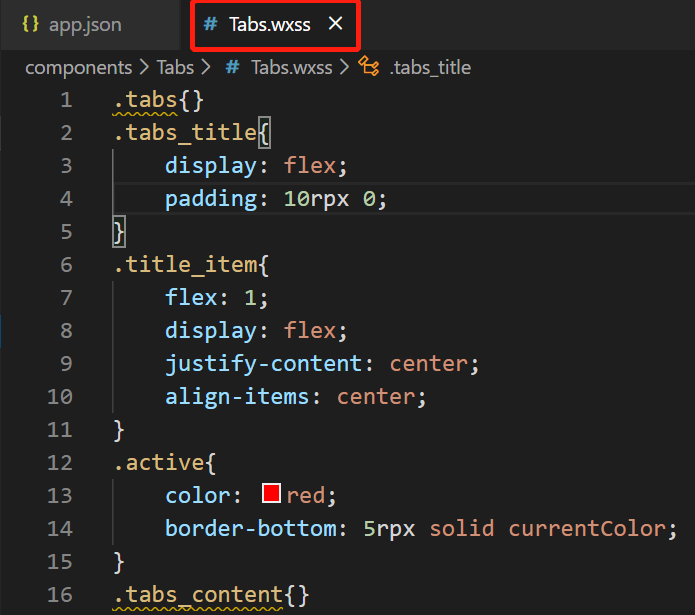
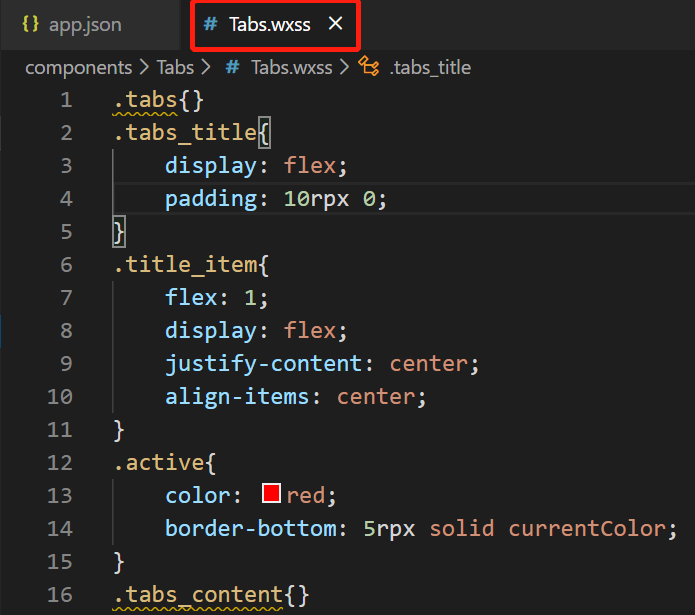
2.设置Tabs页面样式

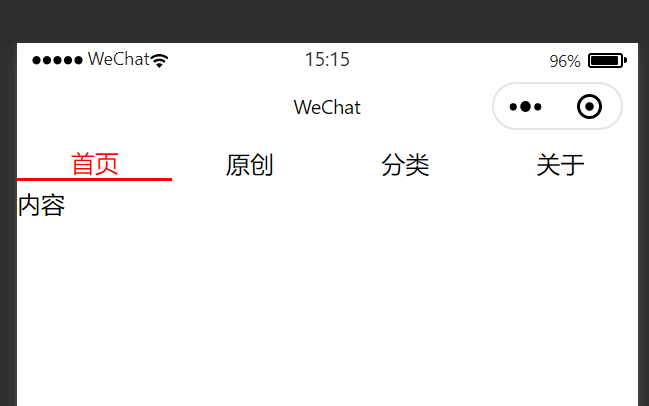
3.页面样式如下

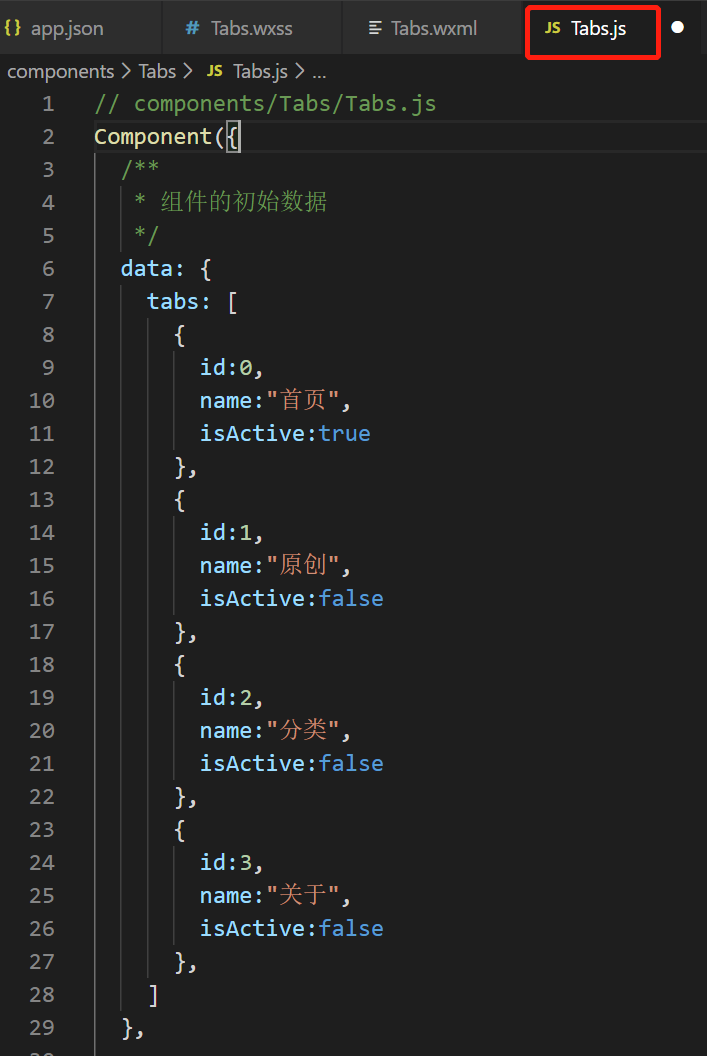
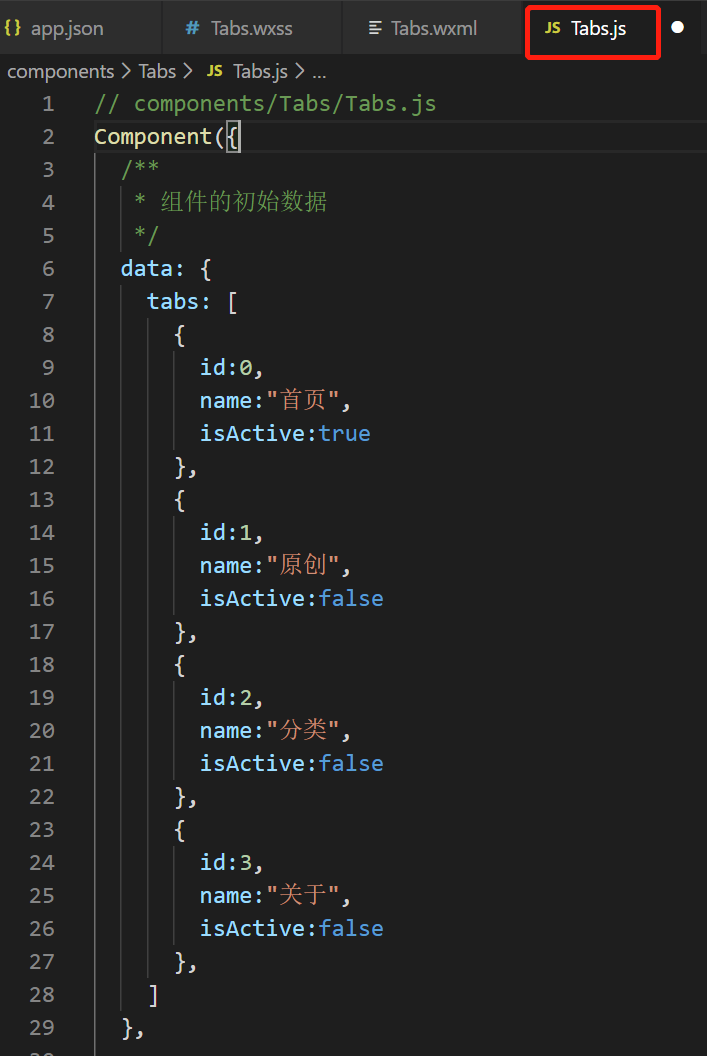
4.为了组件复用,把组件标题内容抽出来,放到js文件中

5.在组件标签页用wx:for遍历数据生成页面

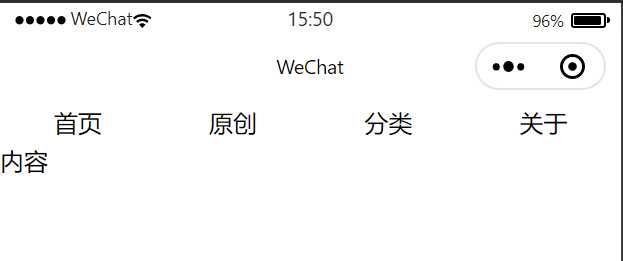
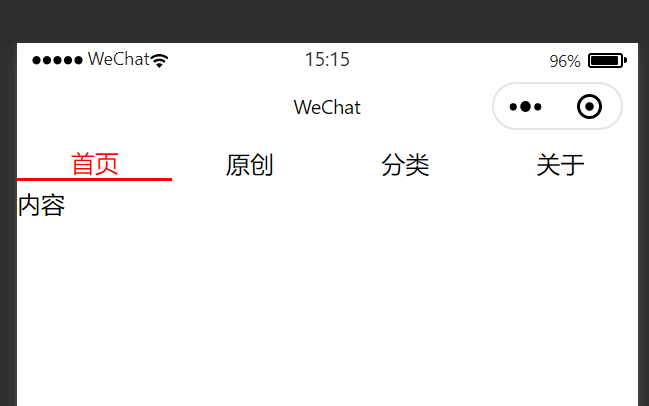
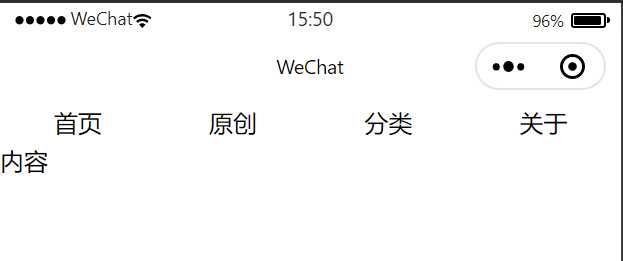
6.生成页面如图

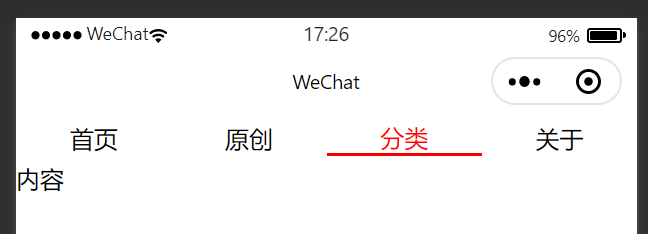
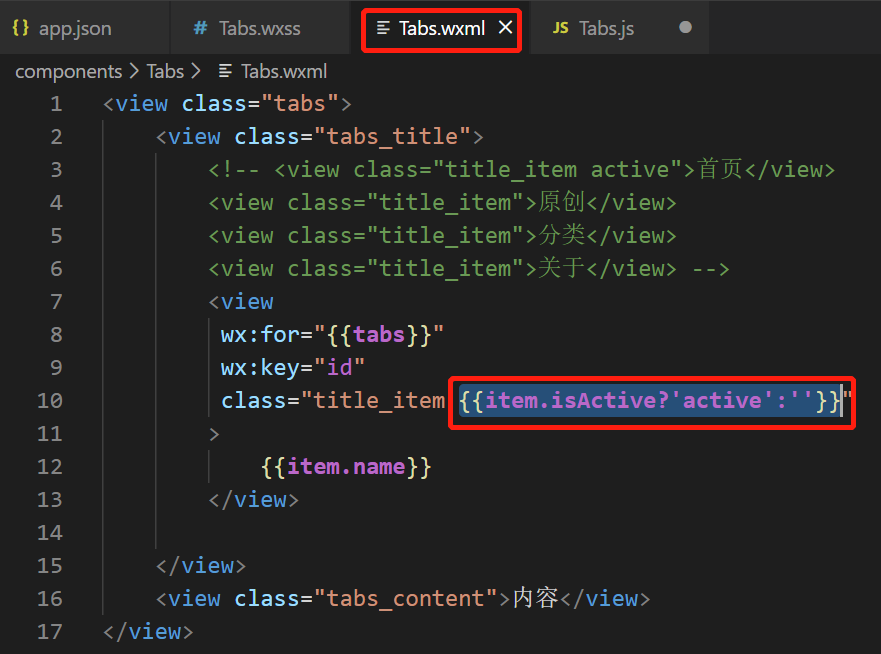
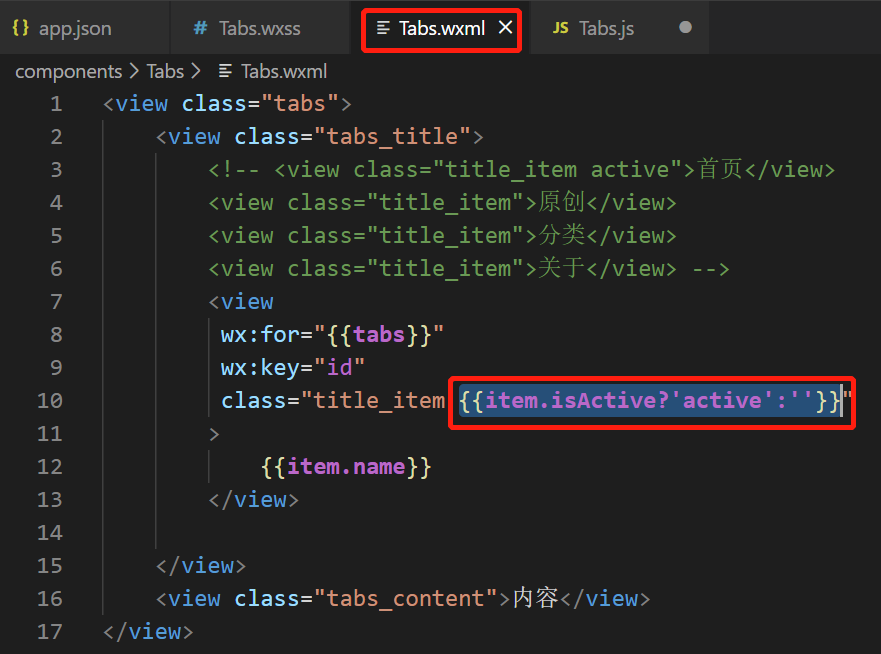
7.根据数据判断添加active类

8.页面样式如图

9.添加标题激活选中效果
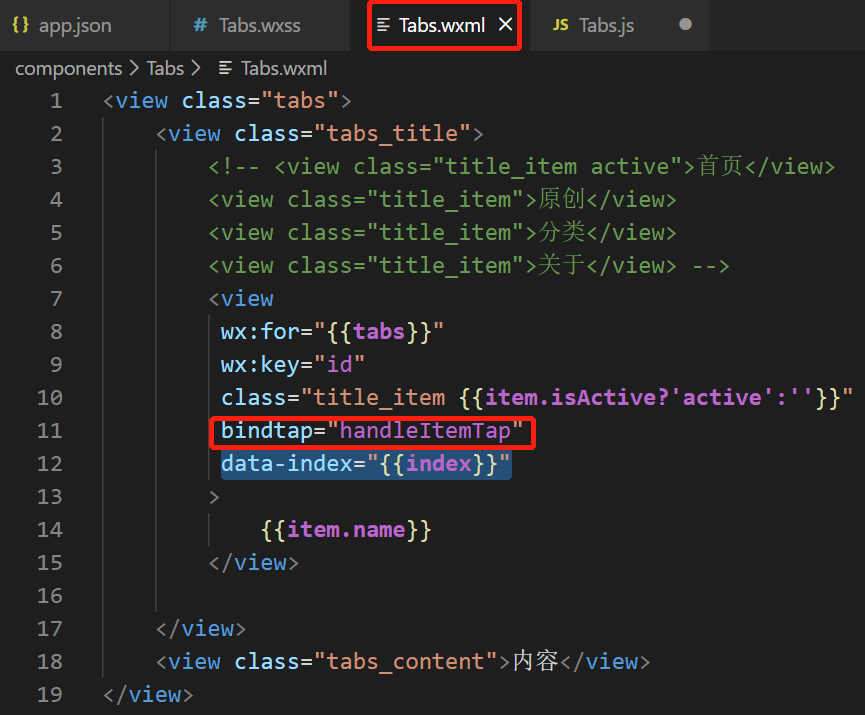
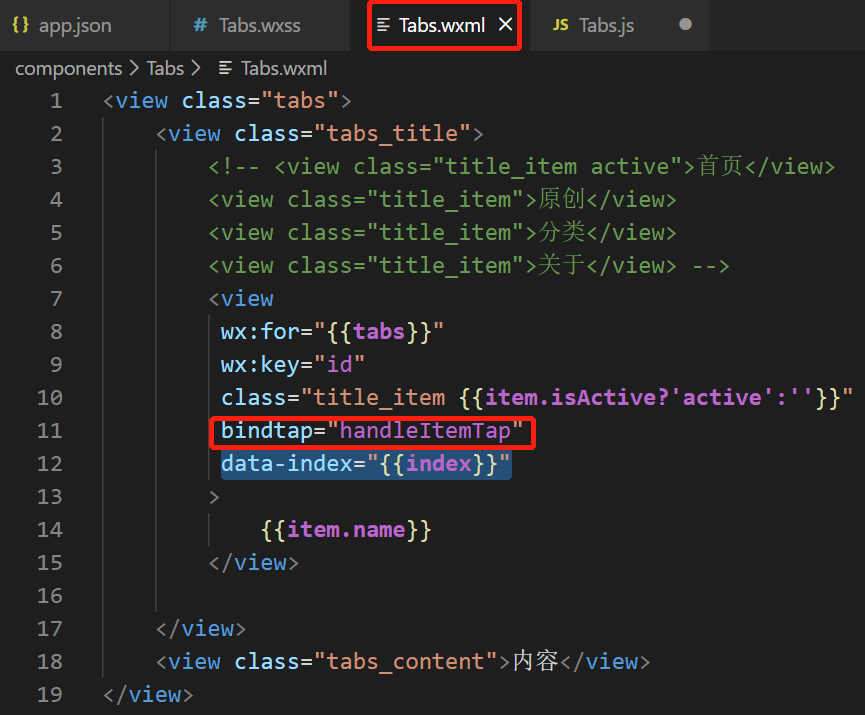
9.1 给标题绑定点击事件

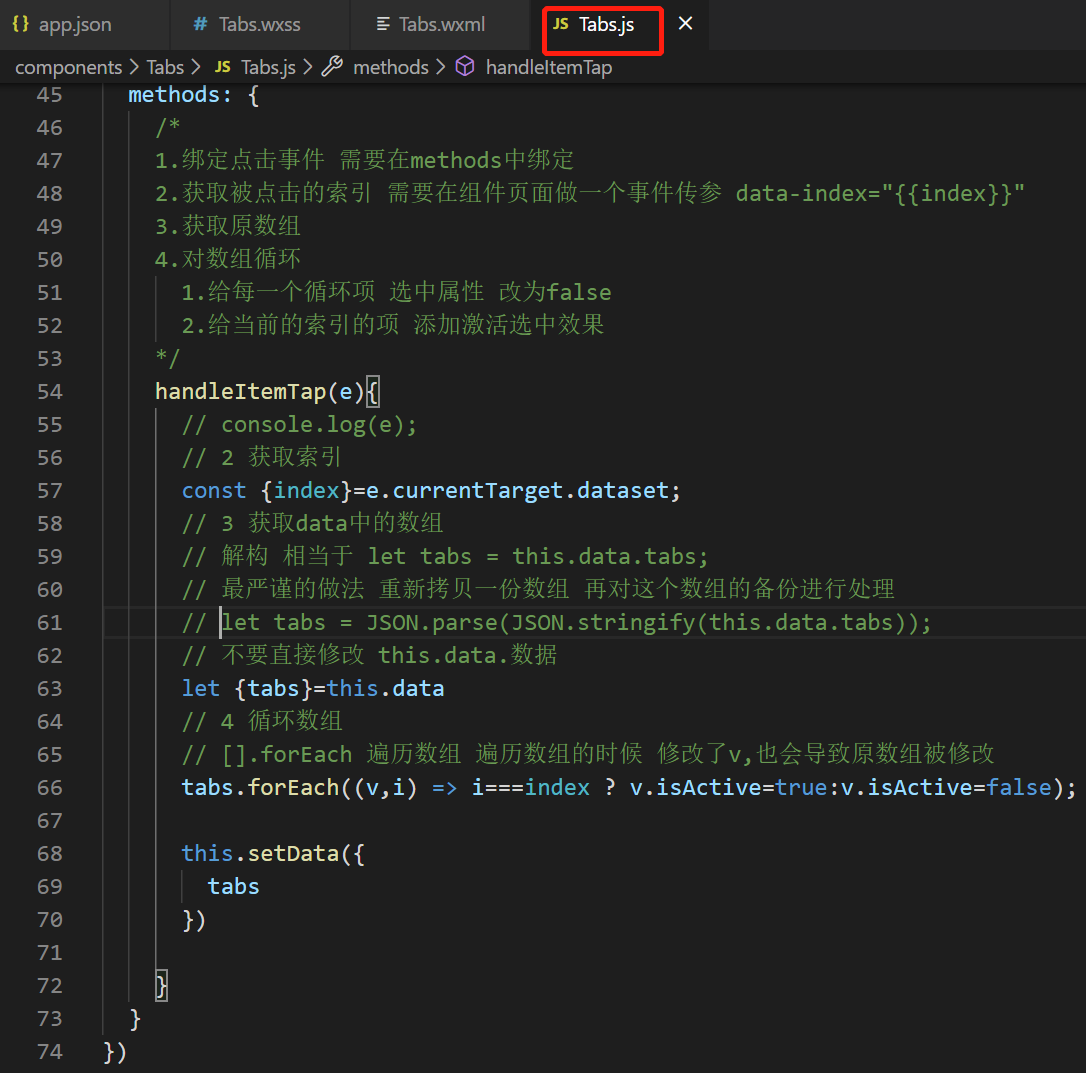
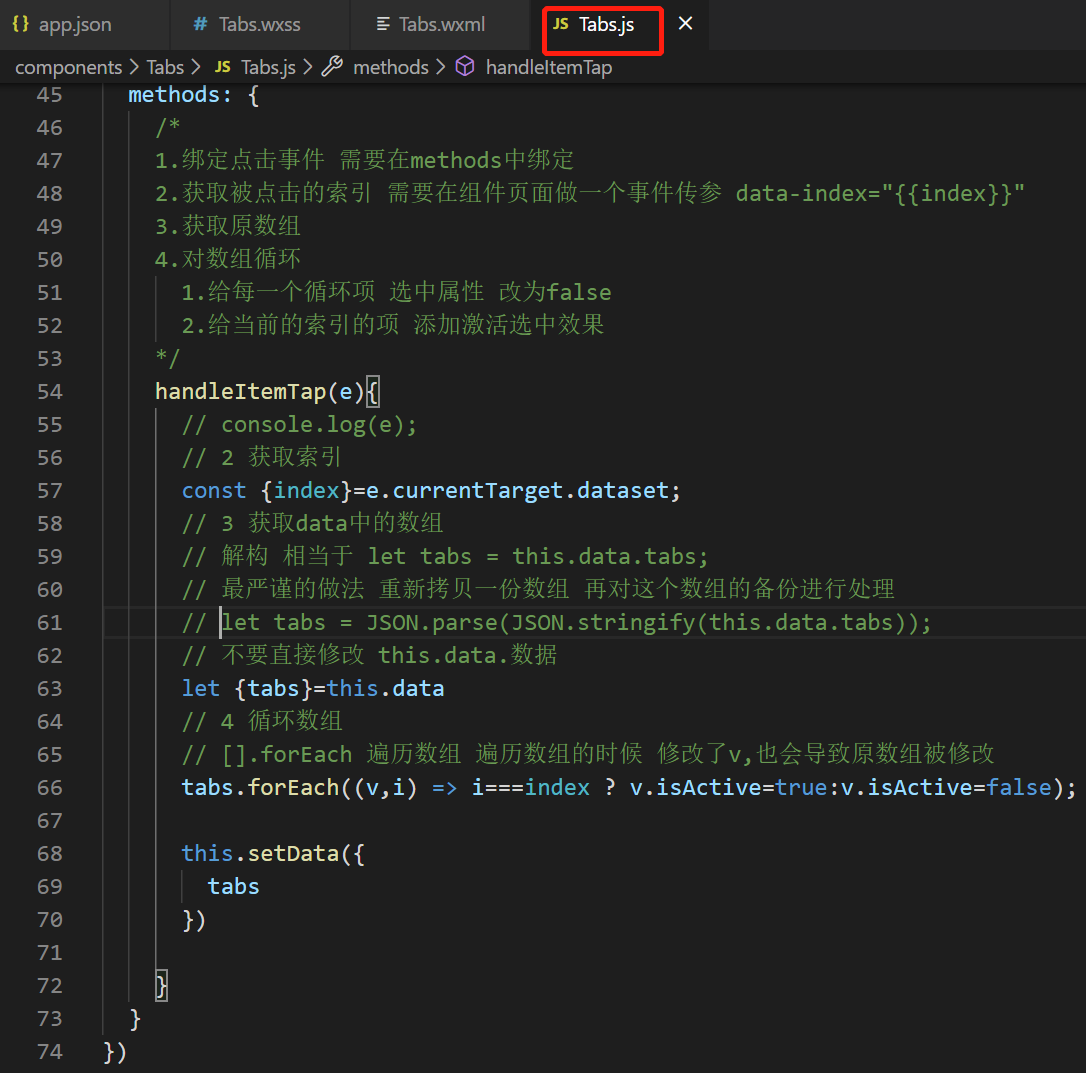
9.2 在组件js文件中添加点击事件

10.至此完成Tabs点击标题进行样式切换

1.修改组件Tabs标签结构

2.设置Tabs页面样式

3.页面样式如下

4.为了组件复用,把组件标题内容抽出来,放到js文件中

5.在组件标签页用wx:for遍历数据生成页面

6.生成页面如图

7.根据数据判断添加active类

8.页面样式如图

9.添加标题激活选中效果
9.1 给标题绑定点击事件

9.2 在组件js文件中添加点击事件

10.至此完成Tabs点击标题进行样式切换