前言:
什么是favicon?
直接用图说话:这个就是favicon
favicon.ico 是一种格式,一般用于网页地址栏前或者在标签上以缩略方式显示网站标志,也可以拖曳favicon到桌面以建立到网站的快捷方式。
为什么要设置favicon图标,
以图像形态显示,比文字显示更能加深浏览者的记忆和印像。
可以塑造网站的品牌。这也是在网站推广的范畴之内,
可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。
给人以更专业的感觉。
如何设置favicon
1. 制作一个16×16(或者32*32, 64*64的小图片)像素的图片,一般为logo,然后用favicon在线工具,转换为ico格式.
2. 将favicon.ico文件放到网站跟目录下
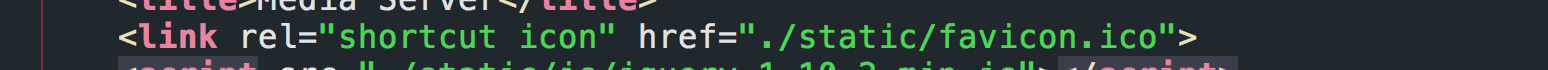
3. 在<haad></head>标签中加入:
<link rel="shortcut icon" href="favicon.ico">
4. 刷新页面看效果
拓展知识
1. vue项目的favicon图片要放到static目录. 因为webpack打包的原因.