随着时代的发展,咱们的手机从诺基亚和摩托罗拉时代过来以后,慢慢有了大屏幕手机,也是我们现在几乎人手一部的智能手机。智能手机的兴起,让H5走上了人生的巅峰,也成为了移动端Web开发的主流。
那就跟我一起来认识一下这个走上人生巅峰的技术吧!
H5拥有一个强大的技术集,这些技术主要是指HTML5、CSS3、JavaScript,这也是广义上HTML5。
下面是HTML5的拓展内容:
l 语义化标签。
l 本地存储。
l 兼容特性。
l 2D、3D。
l 动画、过渡。
l CSS特性。
l 性能与集成。
HTML5拥有这么多技术内容,那么它现状如何呢?HTML5大部分的新属性,都已经被浏览器所支持了,并且最新版本的浏览器都开始支持最新的特性,相对来说,H5现在被广泛应用到前端富客户端Web开发中。
HTML5中新增的语义化标签如下:
l header:头部标签。
l nav:导航标签。
l article:内容标签。
l section:块级标签。
l aside:侧边栏标签。
l footer:尾部标签。
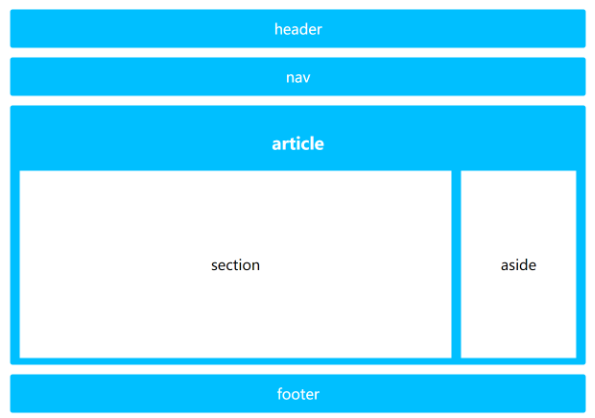
构建效果如下图1所示:

图1.HTML5构建效果
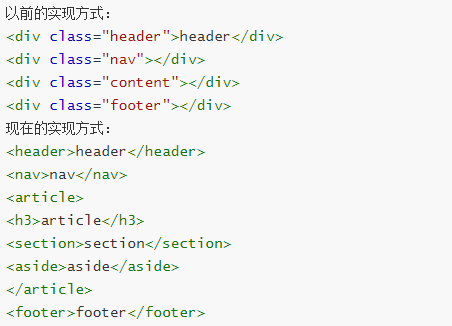
示例:html和html新标签对比,如图2所示

图2.标签
语义化标签使用注意事项:
l 语义化标签主要针对搜索引擎。
l 新标签可以使用一次或者多次。
l 在IE9浏览器中,需要把语义化标签都转换为块级元素(display:block),新版本的不需要。
l HTML5新增了很多语义化标签,在移动端支持效果比较好,在PC端支持一般,尤其是低版本的,比如IE8及以下版本。
当然还增加了像多媒体标签,如音频和视频。同样input标签也新整了很多属性,这些属性主要是在移动端的一个应用,新增input标签和新增的表单属性如图3和如图4所示。

图3.新增的input标签类型

图4.新增的表单属性
再来看一下H5中CSS3的部分内容,CSS3是在CSS2的基础上拓展、新增样式。新增内容:属性选择器、结构伪类选择器、伪元素选择器、2D转换、动画、3D转换等 。
看一下CSS3发展状况:
l 移动端支持优于PC端,PC端中,IE9以下的浏览器支持很差。
l CSS3相对H5,应用非常广泛。
l CSS3是在CSS的基础上新增(扩展)样式。
下面就一起先看了节一下选择器吧!
(1)属性选择器列表如图5所示:

图5.属性选择器列表
提示:类选择器、属性选择器(高于标签选择器)、伪类选择器、权重为10。
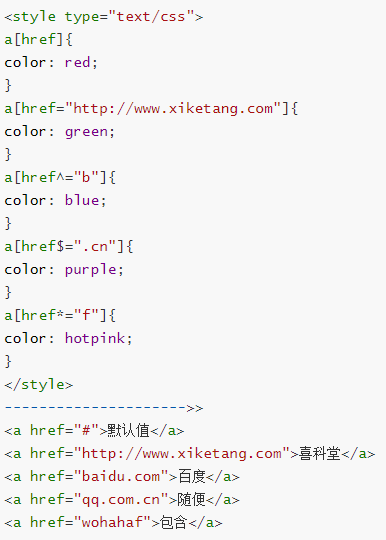
示例代码如图6所示:

图6.属性选择器示例
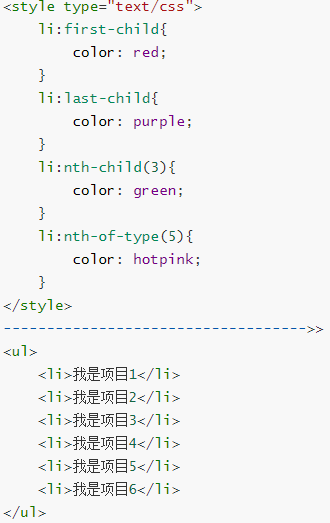
(2)结构伪类选择器,如图7和图8所示:

图7.结构伪类选择器

图8.示例代码
nth-child参数详解:
l 提示:本质上就是选中第几个子元素。
l n可以是数字、关键字、公式。
l n如果是数字,就是选中第几个。
l 常见的关键字有even偶数、odd奇数。
l 常见的公式如下:(如果n是公式,则从0开始计算)。
l 第0个元素或超出了元素的个数会被忽略。
nth-child和nth-of-type的区别:
l nth-child选择父元素里面的第几个子元素,不管是第几个类型。
l nth-of-type选择指定类型的元素。
(3)伪元素选择器:
l ::before:在元素内部的前面插入内容
l ::after:在元素内部的后面插入内容
伪元素选择器的注意事项:
l before和after必须有content属性。
l before在内容前面,after在内容后面。
l before和after创建的是一个元素,但是属于行内元素。
l 创建出来的元素在DOM中查找不到,所以称为伪元素。
l 伪元素和标签选择器一样,权重为1。
提示:通常用于添加一些小图标之类的。
关于H5的内容就先分享到这儿,想要学习更多的新内容,记得关注我。
欢迎关注抖音号↓

公众号:tinger_net ↓
