一、时间选择器
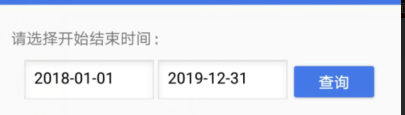
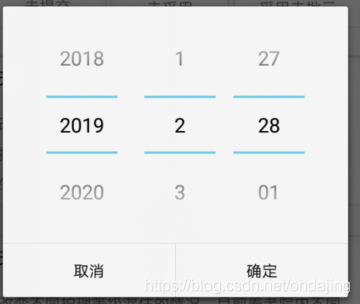
有时候我们做页面时需要时间选择器,先上效果图


看了下android studio,没有这个样式的控件,找了下度娘发现这个样式的控件需要用TextView+后台代码实现。
假设新建页面 sheqing_list:
activity_sheqing_list.xml 布局页:
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="20dp" android:layout_marginRight="10dp" android:layout_marginBottom="10dp" android:text="请选择开始结束时间:" /> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:orientation="horizontal"> <LinearLayout android:layout_width="120dp" android:layout_height="match_parent" android:layout_marginLeft="20dp" android:orientation="vertical"> <TextView android:id="@+id/btnbegin" android:layout_width="120dp" android:layout_height="wrap_content" android:background="@android:drawable/edit_text" android:text="2018-01-01" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="120dp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/btnover" android:layout_width="120dp" android:layout_height="wrap_content" android:background="@android:drawable/edit_text" android:text="2019-12-31" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="100dp" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btnselect" style="@style/Widget.AppCompat.Button.Colored" android:layout_width="80dp" android:layout_height="wrap_content" android:text="查询" /> </LinearLayout> </LinearLayout> </LinearLayout>
sheqing_list.java页面:
import android.app.Activity; import android.app.DatePickerDialog; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.DatePicker; import android.widget.TextView; import java.util.Calendar; public class sheqing_list extends Activity implements View.OnClickListener { private TextView btnbegin; private TextView btnover; private Calendar cal; private int year,month,day; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_sheqing_list); //获取当前日期 开始 getbeginDate(); btnbegin=(TextView) findViewById(R.id.btnbegin); btnbegin.setOnClickListener(this); //获取当前日期 结束 getoverDate(); btnover=(TextView) findViewById(R.id.btnover); btnover.setOnClickListener(this); } //获取当前日期 开始 private void getbeginDate() { cal=Calendar.getInstance(); year=cal.get(Calendar.YEAR); //获取年月日时分秒 month=cal.get(Calendar.MONTH); //获取到的月份是从0开始计数 day=cal.get(Calendar.DAY_OF_MONTH); } //获取当前日期 结束 private void getoverDate() { cal=Calendar.getInstance(); year=cal.get(Calendar.YEAR); //获取年月日时分秒 month=cal.get(Calendar.MONTH); //获取到的月份是从0开始计数 day=cal.get(Calendar.DAY_OF_MONTH); } //开始按钮 @Override public void onClick(View view) { switch (view.getId()) { case R.id.btnbegin: DatePickerDialog.OnDateSetListener listener=new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker arg0, int year, int month, int day) { btnbegin.setText(year+"-"+(++month)+"-"+day); //将选择的日期显示到TextView中,因为之前获取month直接使用,所以不需要+1,这个地方需要显示,所以+1 } }; DatePickerDialog dialog=new DatePickerDialog(sheqing_list.this, DatePickerDialog.THEME_HOLO_LIGHT,listener,year,month,day);//主题在这里!后边三个参数为显示dialog时默认的日期,月份从0开始,0-11对应1-12个月 dialog.show(); break; case R.id.btnover: DatePickerDialog.OnDateSetListener listener1=new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker arg0, int year, int month, int day) { btnover.setText(year+"-"+(++month)+"-"+day); //将选择的日期显示到TextView中,因为之前获取month直接使用,所以不需要+1,这个地方需要显示,所以+1 } }; DatePickerDialog dialog1=new DatePickerDialog(sheqing_list.this, DatePickerDialog.THEME_HOLO_LIGHT,listener1,year,month,day);//主题在这里!后边三个参数为显示dialog时默认的日期,月份从0开始,0-11对应1-12个月 dialog1.show(); break; default: break; } } }
效果即可实现。