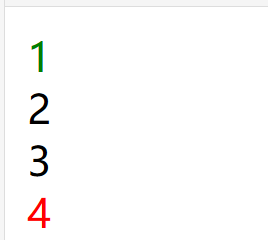
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器(runoob.com)</title> <style> body div{font-size:40px;} .a.b{color:green} .a .b{color:red} </style> </head> <body> <div class="a b">1</div> <div class="a">2</div> <div class="b">3</div> <div class="a"><div class="b">4</div></div> </body> </html>