vue-cli3.0/4.0 以后项目创建的命令变成了下面这样
vue create <Project Name> //文件名 不支持驼峰(含大写字母)
default 是使用默认配置
Manually select features 是自定义配置
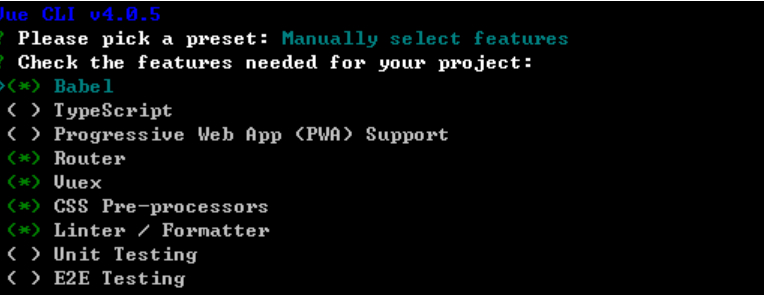
我的自定义配置如下

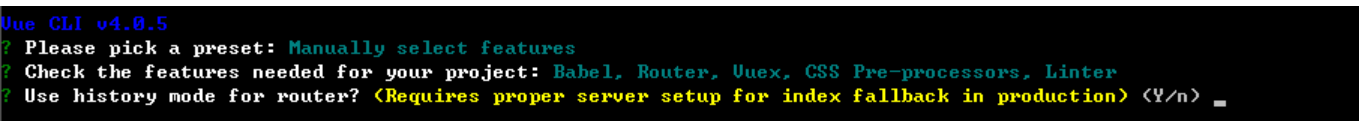
选择是否使用路由 history router,其实直白来说就是是否路径带 # 号,建议选择 N,否则服务器还要进行配置

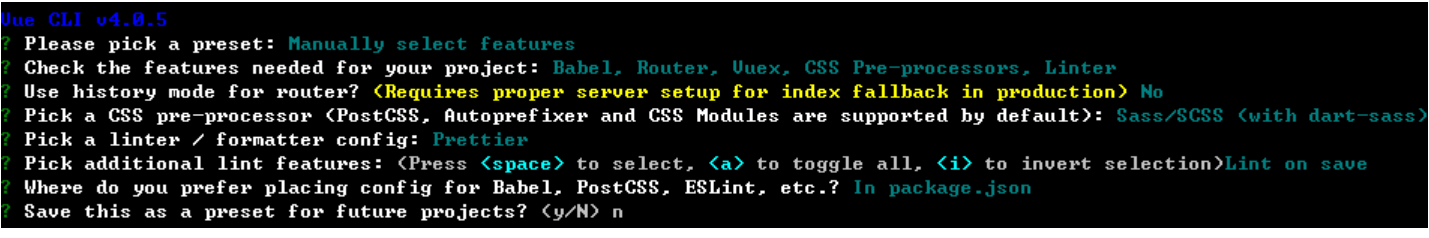
css 的预处理器我选择的是 Sass/SCSS(with dart-sass) 。node-sass是自动编译实时的,dart-sass需要保存后才会生效
sass 官方目前主力推 dart-sass 最新的特性都会在这个上面先实现
选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多

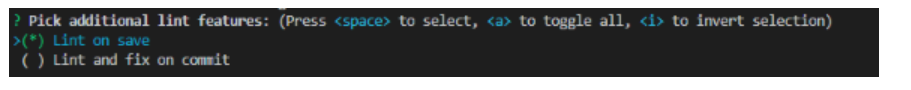
然后选择什么时候进行代码校验,Lint on save 保存就检查,Lint and fix on commit fix 或者 commit 的时候检查,建议第一个

下面就是如何存放配置了,In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中
本着项目结构简单的想法,我选择了第二个

最后就是是否保存本次的配置了,N 不记录,如果选择 Y 需要输入保存名字
我这里就不保存了,原因是熟能生巧!哈哈哈
然后就等待创建项目吧

出现如图红框所示的提示,就搭建成功,进入项目目录,直接输入 npm run serve 就可以了