第一步:先下载nodejs
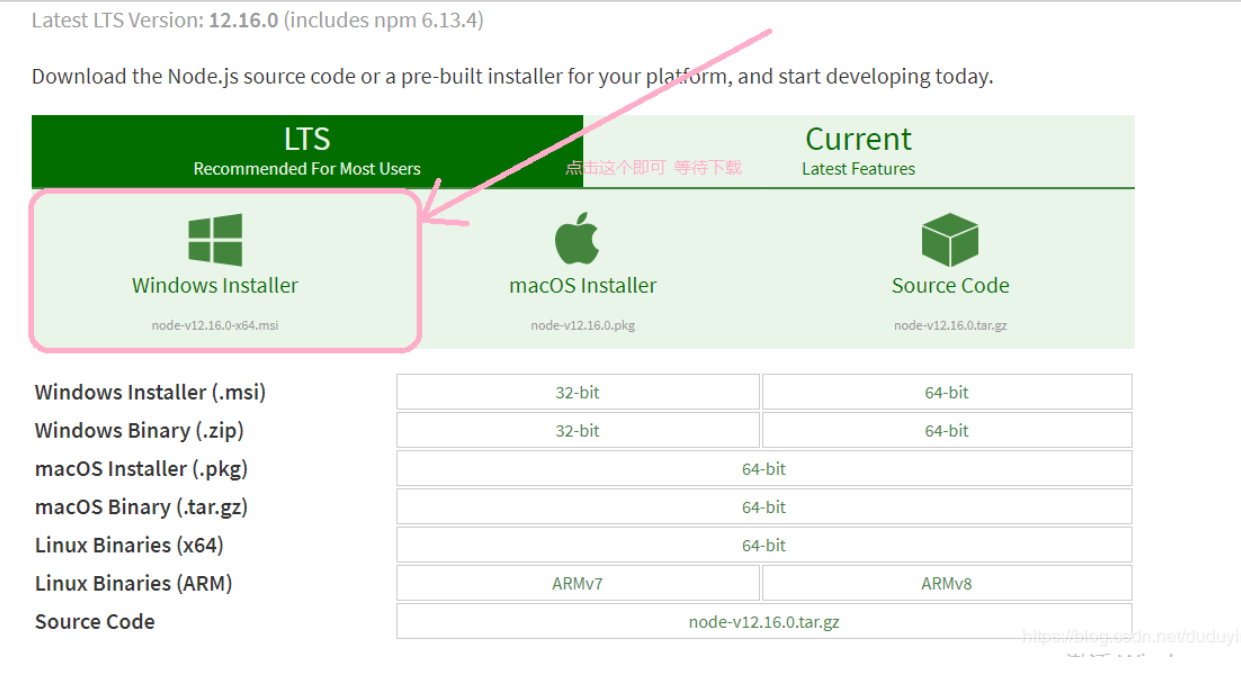
1 网址在此:nodejs下载网址

2 等待下载完成,双击安装,一直下一步即可,不用改任何东西。
3 安装
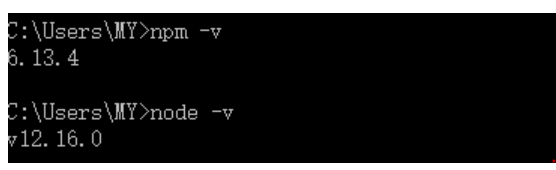
1 Win+r打开cmd,输入node -v查看是否安装成功,出现版本号代表成功,
node -v
因为下载node会自带下载npm,输入npm -v查看
npm -v

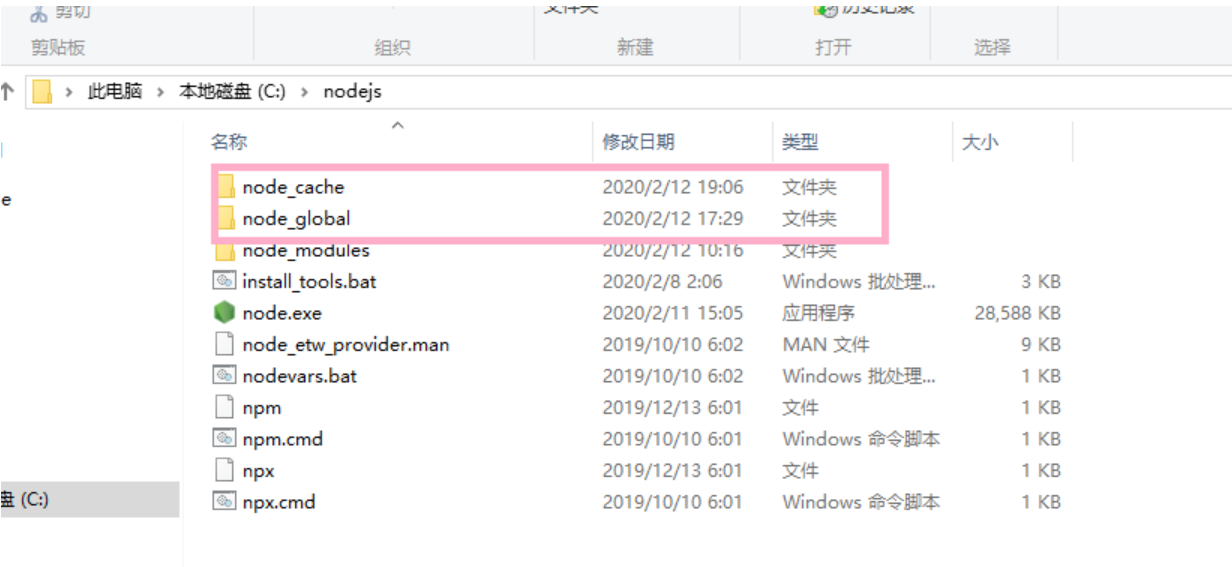
2 然后打开下载的nodejs文件夹,在里面新建2个文件夹
node_global 和 node_cache,说明一下node_global是用来放下载的全局包的,日志什么的会放在node_cache文件夹下
3 接下来进到Win+r的cmd窗口
npm config set prefix "C: odejs ode_global"
npm config set cache "C: odejs ode_cache"
注意:这是我自己的文件夹路径,然后设置环境变量,
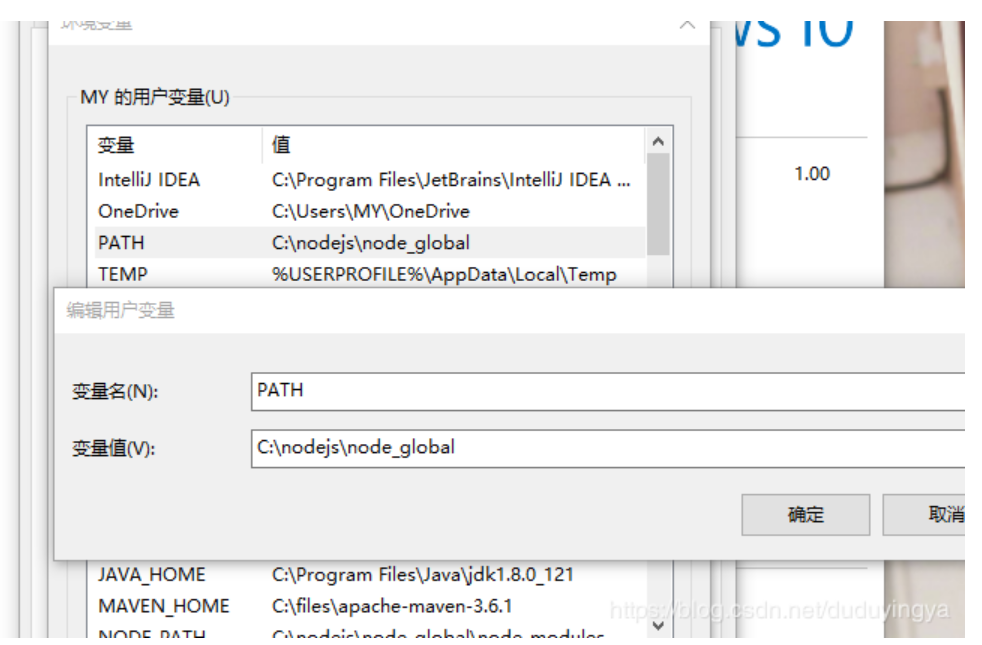
将用户变量的PATH原本node 的路径换成 你自己的node_global路径,因为我的PATH大多设置在系统变量里了,所以用户的只有node路径
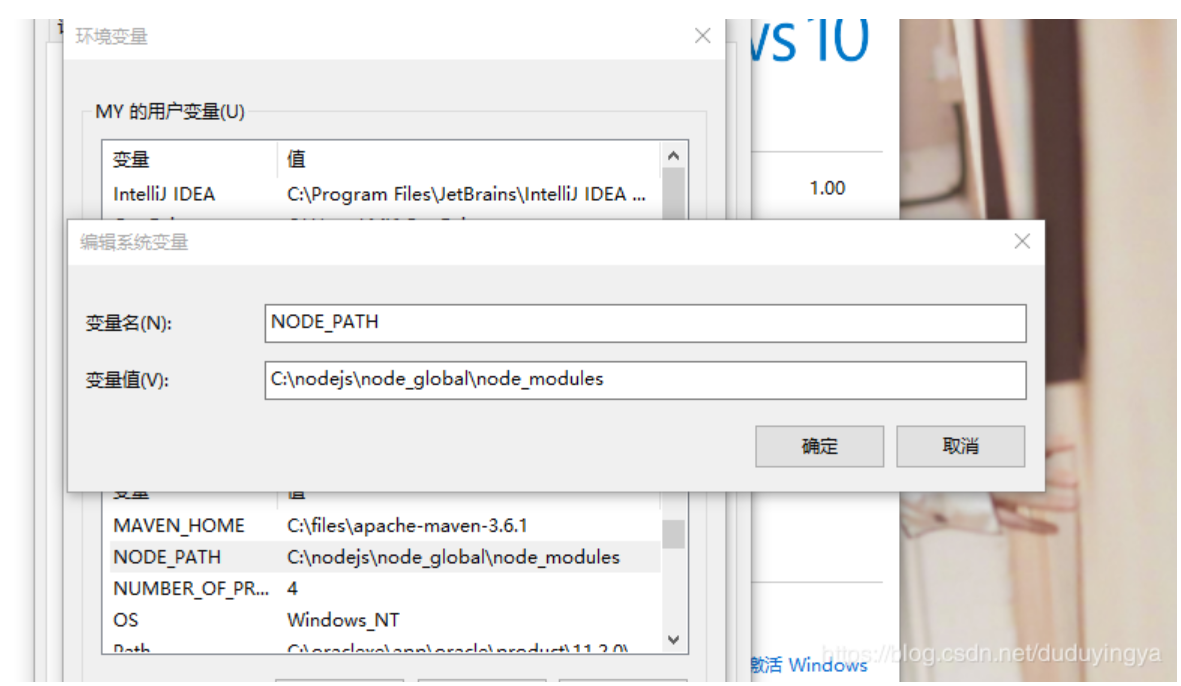
在系统变量中新建变量名为NODE_PATH,变量值为C:
odejs
ode_global
ode_modules就是上面的变量值后面加
ode_modules
到此环境变量配置完毕。
3 之后输入以下命令安装淘宝镜像,因为在国内,官方的镜像实在太慢
npm install -g cnpm --registry=https://registry.npm.taobao.org
这时输入以下命令查看npm默认的镜像还是官方的
npm config list
所以我们要设置一下,将淘宝镜像设置成默认的
npm config set registry https://registry.npm.taobao.org

这时再查看默认镜像就是会是淘宝的了
4 然后安装webpack,在cmd中输入以下代码
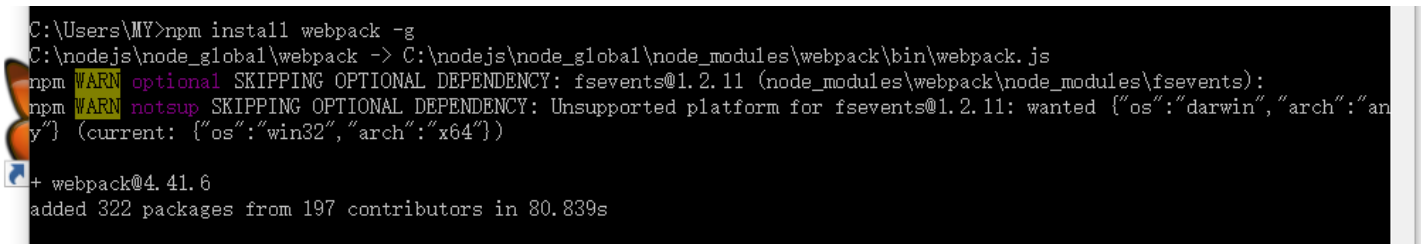
npm install webpack -g

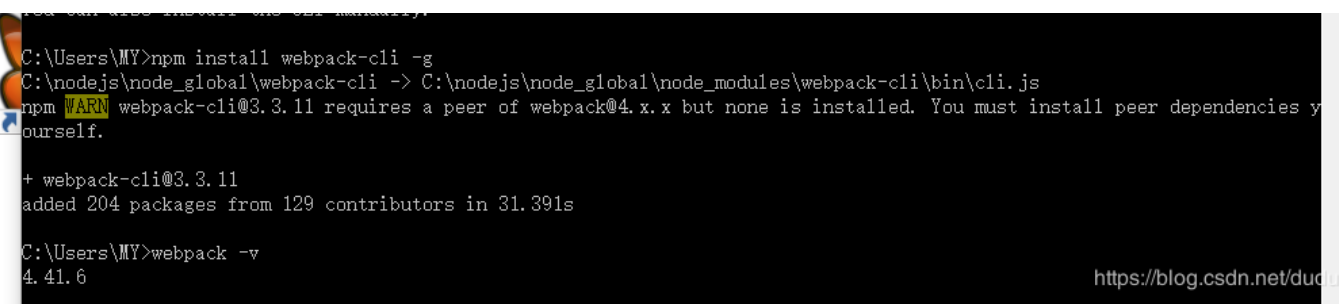
注意,如果webpack是4.0版本以上的,官方将webpack -cli从webpack分离了出来,所以是会提醒让你安装webpack -cli,这时输入no 之后按回车 因为我们要安装全局的包,也就是上面的-g指令(对应上面的global文件夹) ,之后输入 npm install webpack-cli -g 等待安装
之后输入 webpack -v 测试安装是否成功
5 接下来安装vue脚手架,
npm install @vue/cli -g
这是3.0新版的 旧版的如果已经安装了,需要卸载一下,如果不确定可以输入vue --version 如果出现版本号并且低于3.0,需要卸载重装
输入 npm uninstall -g vue -cli 或者 yarn global remove vue -cli卸载 ,然后输入npm install -g @vue -cli 重装 ,或者yarn global add @vue/cli 如果没有版本号安装新版即可
输入vue --version 查看是否安装成功

4 搭建vue项目
首先在电脑上创建一个文件夹用来放vue项目 cd 文件夹路径
输入vue create 项目名字 这还可以使用vue init webpack 项目名创建项目,我这用的是vue create 项目名字,用vue init webpack 项目名创建的参考这个链接https://www.cnblogs.com/ylboke/p/8393216.html
会弹出下面窗口,借大神的图一用,我忘截图了~~~
default这行代表自动配置,下面的代表手动配置,这里使用向下方向键调节,选中按回车会出现下面窗口,借大神的图一用,我忘截图了~~~

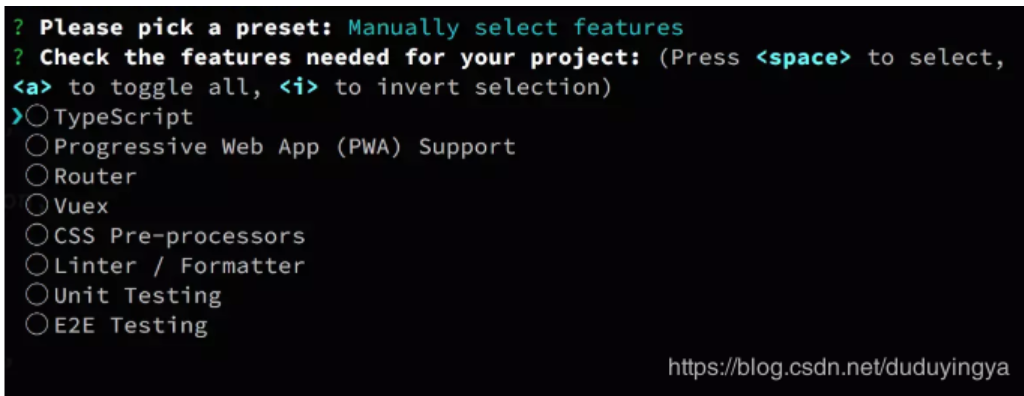
在这里应上下方向键控制,选中则按空格键,借大神的图一用,我忘截图了~~~
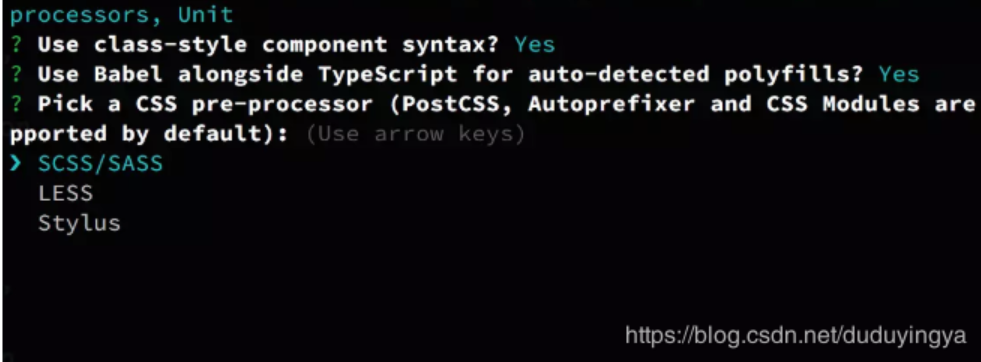
选完之后按回车继续,都选Y即可,继续下一步,最后会出现此窗口,选择less按回车,借大神的图一用,我忘截图了~~~
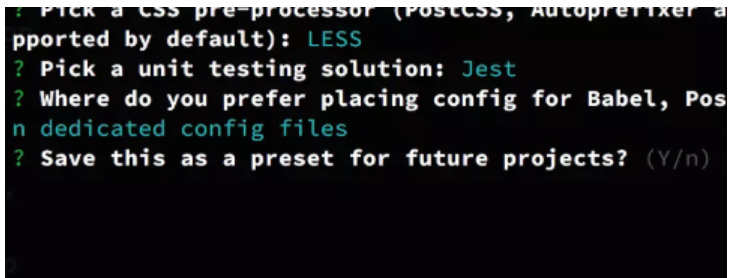
出现此窗口,选择Jess,借大神的图一用,我忘截图了~~~

出现此窗口,选第一个,按回车,借大神的图一用,我忘截图了~~~
这个选Y代表保存当前设置给到将来的项目,n代表不保存,借大神的图一用,我忘截图了~~~

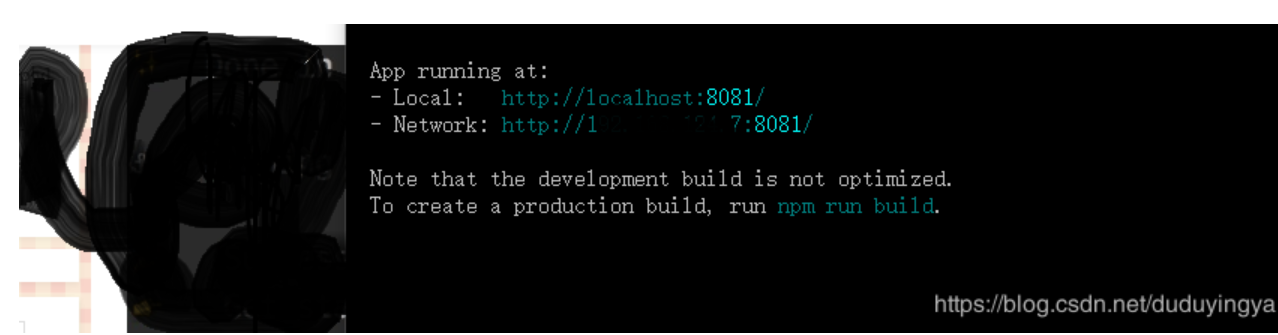
最终终于出现此窗口了

这时输入 cd 项目名,按回车,然后输入 npm run serve 或者 npm run dev启动项目,小黑框会给出你的访问地址:
这时打开你的浏览器访问即可出现画面了哈~~