
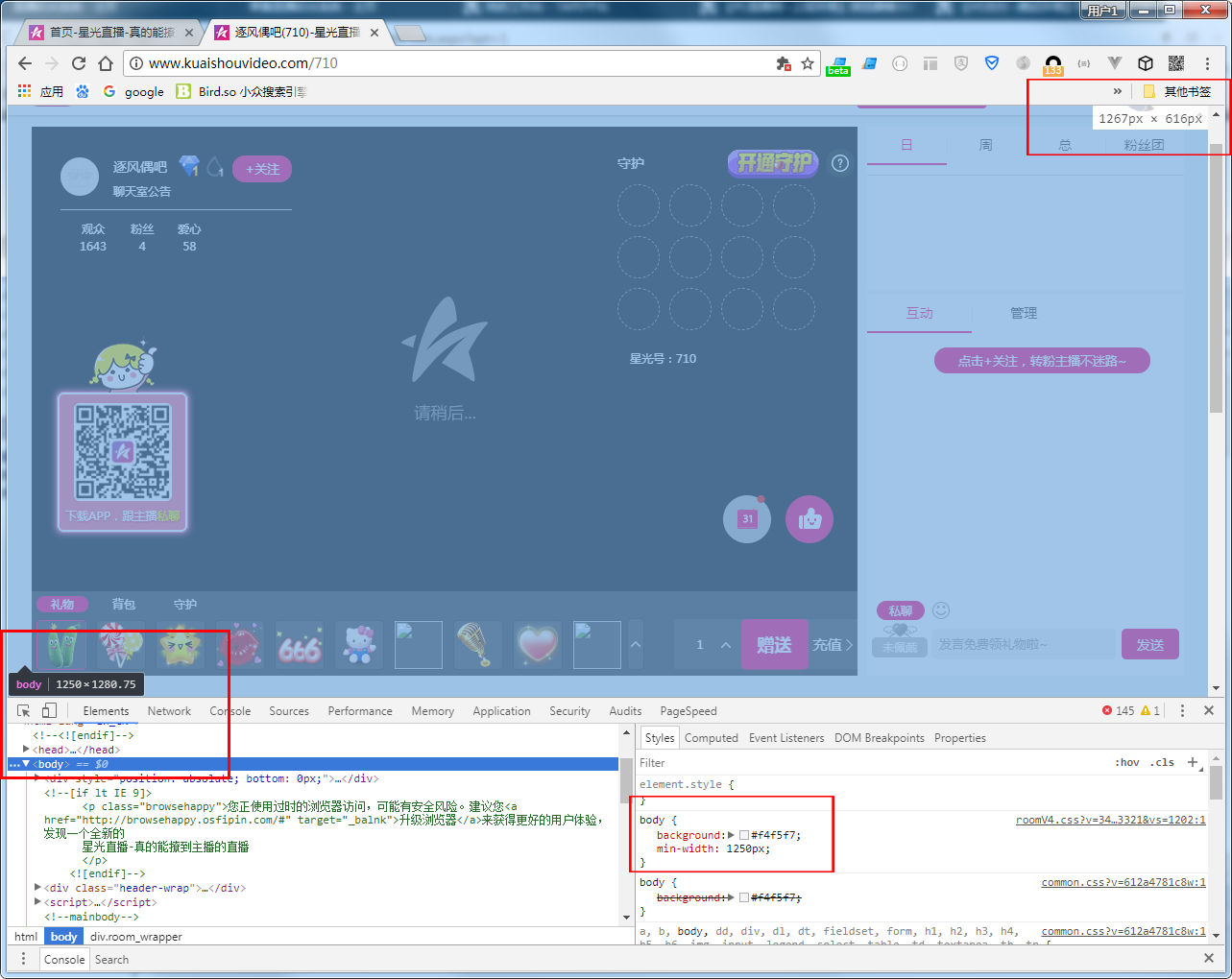
如图:
css宽度:1250 不包括滚动条宽度
用控制台箭头选取元素显示的左边的宽度:1250 不包含滚动条宽度
缩放浏览器右上角显示的宽度:1267 包含了滚动条宽度
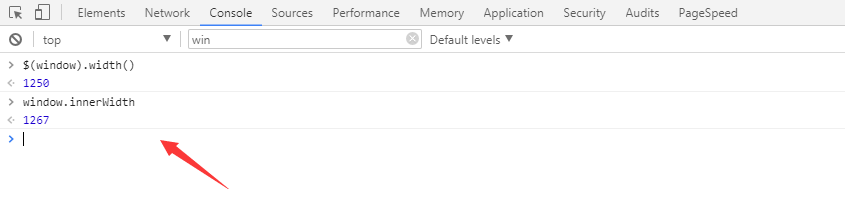
再看下控制台:


由此可计算浏览器滚动条宽度为:
window.innerWidth - $(window).width()
window.innerWidth: 包含滚动条的宽度
$(window).width(): 不包含滚动条宽度
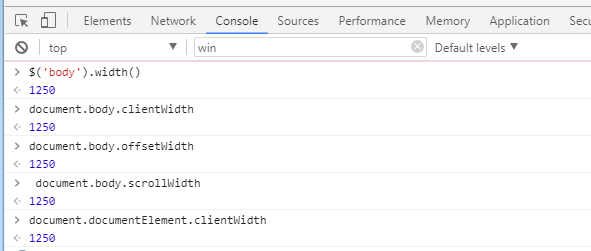
document相关的方法都不包含滚动条宽度
总结:
包含滚动条的只有两个:
window.innerWidth 和 缩放浏览器右上角显示的宽度(谷歌浏览器)
其余的css和js获取的宽度都是不包含滚动条宽度的
如有错误请及时指正