一、基本知识
padding:元素内边距,指的是元素内边框到元素中内容的距离。
用法:
padding:长度|百分比
padding-top:长度|百分比
padding-bottom:长度|百分比
padding-left:长度|百分比
padding-right:长度|百分比
margin:元素外边距,指的是元素外边框到父元素的距离。
用法:
margin:长度|百分比
margin-top:长度|百分比
margin-bottom:长度|百分比
margin-left:长度|百分比
margin-right:长度|百分比
border-元素边框的宽度,指的是元素外边框到元素内边框的距离。
用法:
border-长度
border-top-长度
border-bottom-长度
border-left-长度
border-right-长度
二、对比测试
利用控制变量法对两个div(div1、div2)进行测试,其中先给div一个初步的样式。
body{ margin: 0; background-color:#80ff80; } div{ width:100px; height:100px; border-width:1px; border-color:red; border-style:solid; padding:0; }
1.padding内边距
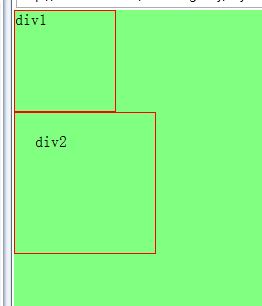
#div1{ padding:0; } #div2{ padding:20px; }

结果显示设置内边距的元素比不设置内边距的元素要大,至于大多少呢,我们继续看
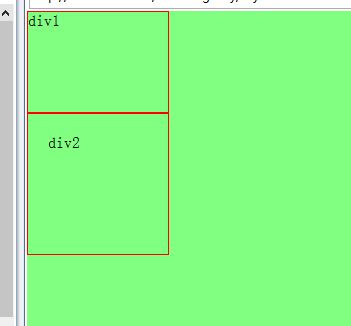
#div1{ padding:0; width:140px; } #div2{ padding:20px; }

看来设置了padding后,元素的显示大小发生了改变,改变值就是padding的值。上例中padding-left=padding-right=20px,所以div2的显示宽度为140px。
总结:padding会改变元素的显示大小,但元素的内容大小不会改变。
2.border-width
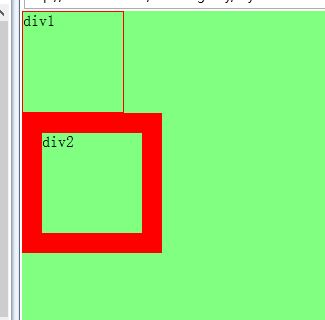
#div1{ border-width:1px; } #div2{ border-width:20px; }

结果显示,边框也会影响显示结果,div2比div1会不会是大(20-1)*2=38px呢?接着测试
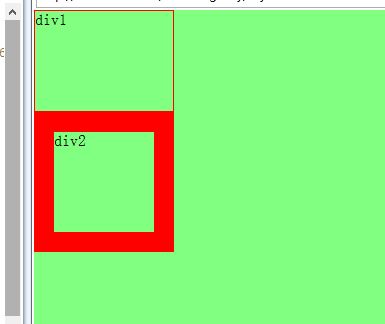
#div1{ border-width:1px; width:138px; } #div2{ border-width:20px; }

果然如此,所以边框大小也会影响元素的显示大小,改变值正好是边框的大小之和。
3.margin
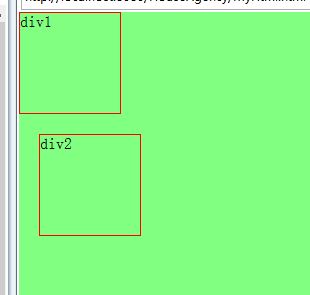
#div1{ margin:0; } #div2{ margin:20px; }

发现位置改变了,继续测试
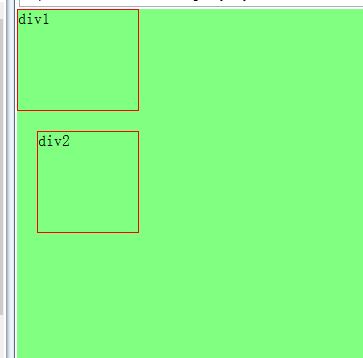
#div1{ margin:0; width:120px; } #div2{ margin:20px; }

不难发现,margin并没有改变元素的显示大小,改变的仅仅是元素相对于父元素的位置。
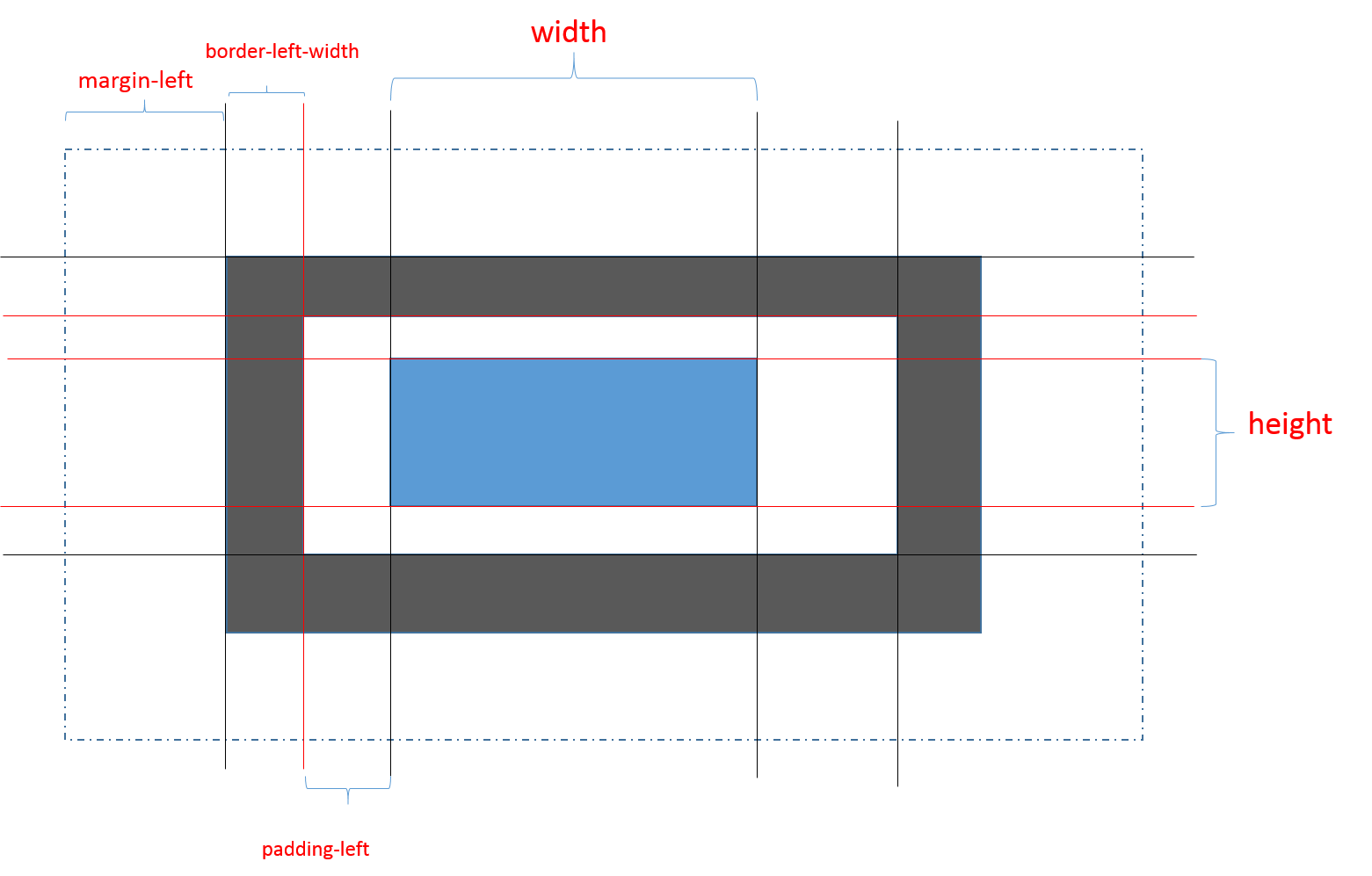
三、结论

显示大小=元素大小+内边距+边框大小
实际大小=元素大小+内边距+边框大小+外边距