在React中使用IconFont
项目中对于阿里巴巴iconfont的使用,大家都清楚吗?
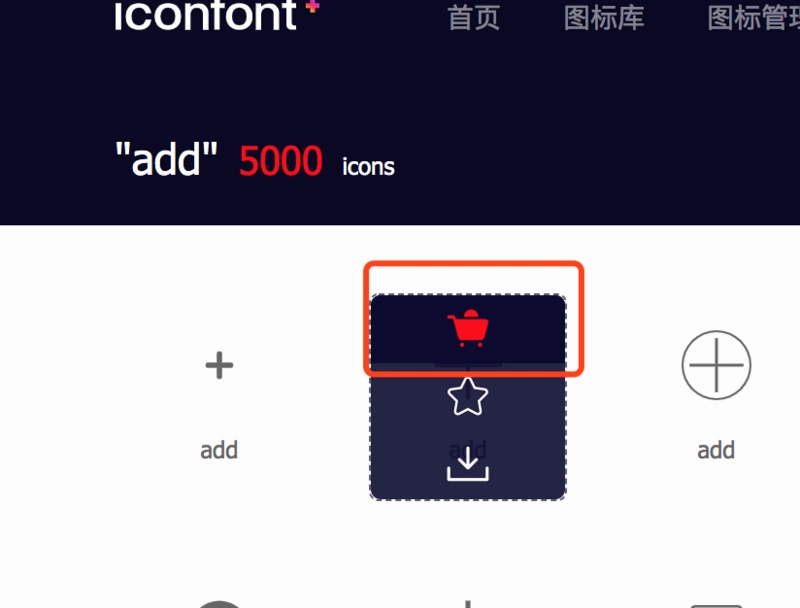
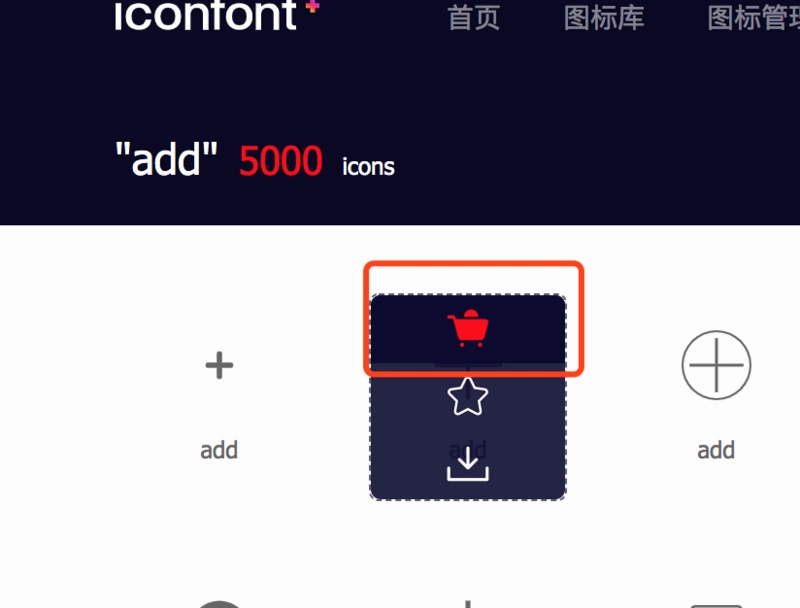
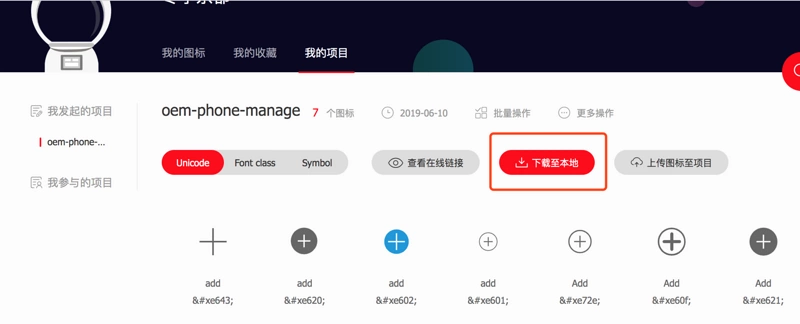
第一步:将图标加入购物车

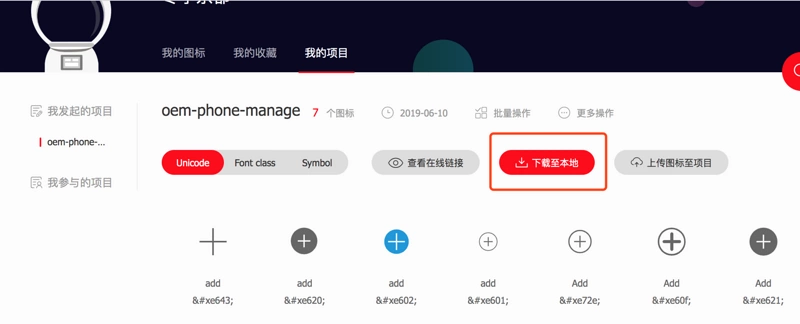
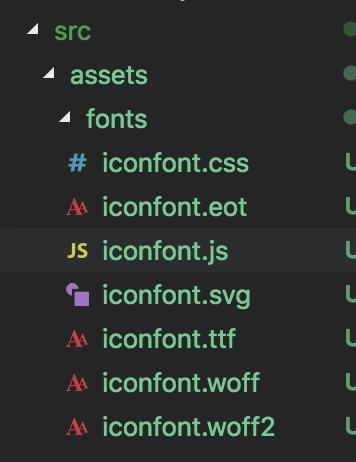
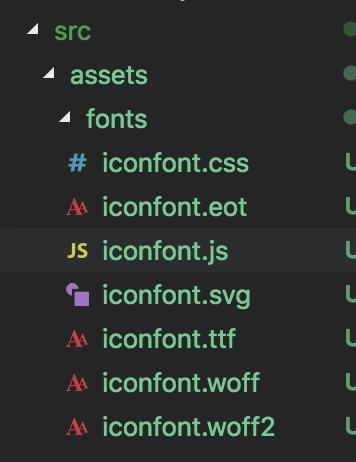
第二步:将图标下载到本地,将如下文件放置在react项目中assets目录下


第三步:导入iconfont.css到项目目录
在App.js和index.js下引入都可以
import './assets/fonts/iconfont.css';
第四步
1 <i className="iconfont"></i>
就可以使用了
在React中使用IconFont
项目中对于阿里巴巴iconfont的使用,大家都清楚吗?
第一步:将图标加入购物车

第二步:将图标下载到本地,将如下文件放置在react项目中assets目录下


第三步:导入iconfont.css到项目目录
在App.js和index.js下引入都可以
import './assets/fonts/iconfont.css';
第四步
1 <i className="iconfont"></i>
就可以使用了