http://ueditor.baidu.com/website/
1,下载插件
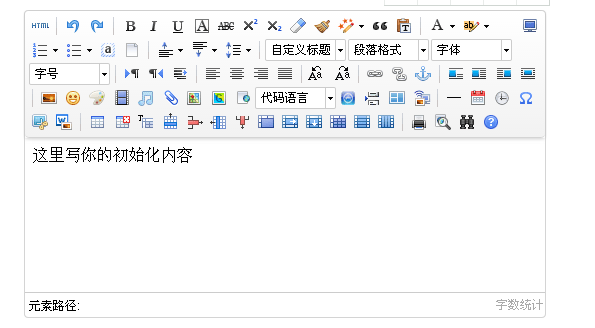
2,在html页面引入js

1 <body> 2 <!-- 配置文件 --> 3 <script type="text/javascript" src="ueditor.config.js"></script> 4 <!-- 编辑器源码文件 --> 5 <script type="text/javascript" src="ueditor.all.js"></script> 6 <!-- 实例化编辑器 --> 7 <script type="text/javascript"> 8 var ue = UE.getEditor('container'); 9 </script> 10 </body>
container为文本域的id(必须项)
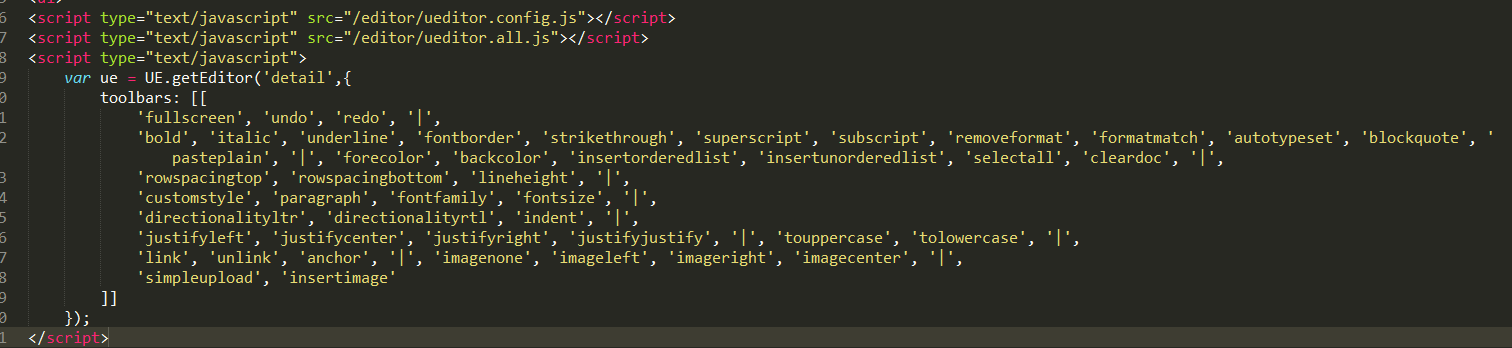
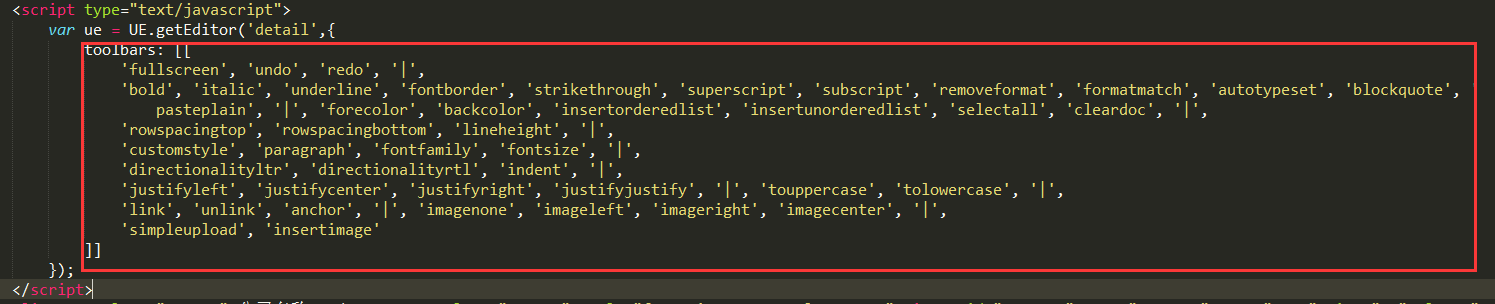
3,

按钮可自由配置

编辑:小鬼PSer