pointer-events:none 允许点击穿透。
应用场景:
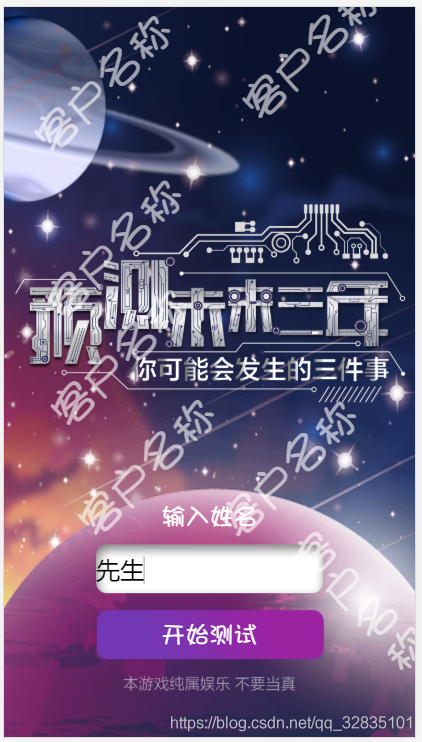
如下图所示,需要给页面添加水印,并且不影响页面的点击事件。解决办法:添加一个遮罩层,设置position:fixd;为此遮罩层设置pointer-events:none;,使其下面盒子的点击事件能够正常点击。
pointer-events:none 允许点击穿透。
应用场景:
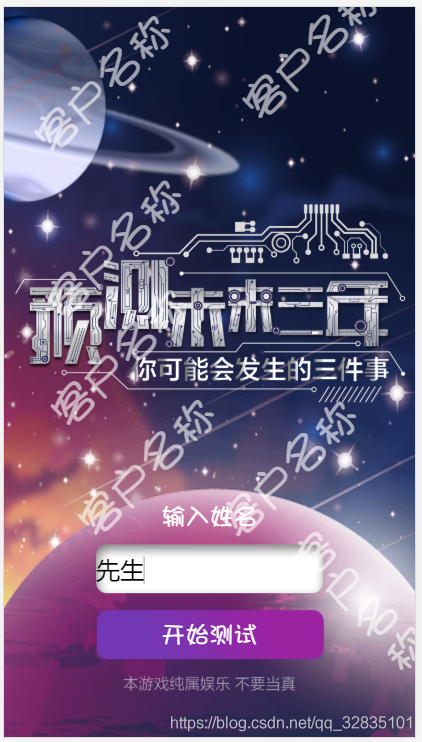
如下图所示,需要给页面添加水印,并且不影响页面的点击事件。解决办法:添加一个遮罩层,设置position:fixd;为此遮罩层设置pointer-events:none;,使其下面盒子的点击事件能够正常点击。