最近在研究vue单页面应用,一步一步用上全家桶,开发避免不了的就是调试工具,因为vue是进行数据驱动的,单从chrome里面进行element查看,查不到什么鸟东西,必须要进行对数据动向进行关查,那我就行一步一步教大安装
1.github下载地址:https://github.com/vuejs/vue-devtools
有Git的同学直接 git clone https://github.com/vuejs/vue-devtools
2.下载安成之后打开cmd进入vue-devtools文件夹把依赖装好npm install 之后再进行npm run build
最好装一个cnpm
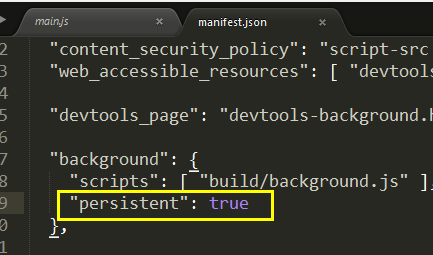
3.然后打开shells>chrome>src>manifest.json 把里面的"persistent": false改为true

一切都万事具备了,打开chrome
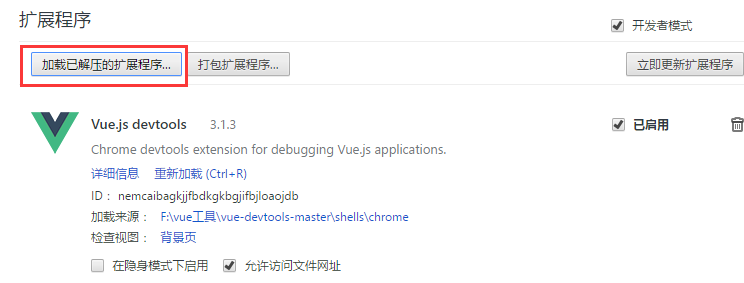
1.打开里面的设置 > 点击扩展程序 > 点击开发者模式
2.再点击加载已解压的扩展程序,然后把shells>chrome这个文件夹放入就ok了

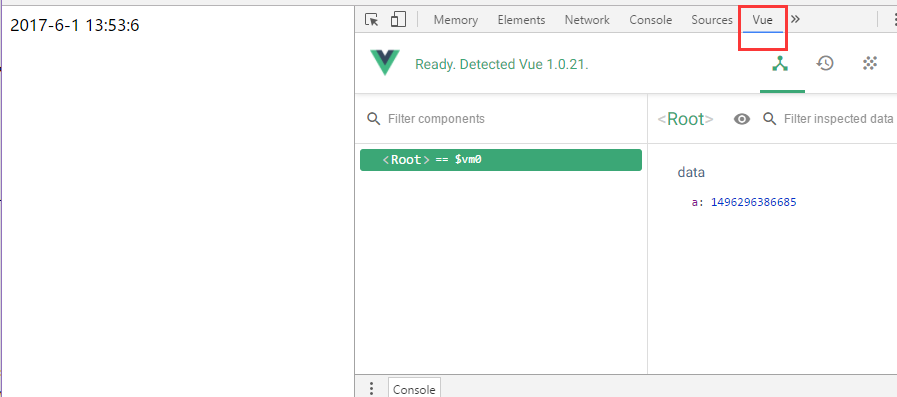
你再打开一个用vue写的网页,你再打开chrom调试工具你就会发现

大功告成!祝你们开发愉快