1.github下载地址:https://github.com/vuejs/vue-devtools
有Git的同学直接 git clone https://github.com/vuejs/vue-devtools
2.下载安成之后打开cmd进入vue-devtools文件夹把依赖装好npm install 之后再进行npm run build
在vue-devtools目录下安装依赖包:
- npm install
- npm run build

最好装一个cnpm,npm安装特别慢
3、修改manifest.json文件
vue-devtools-devshellschrome下的manifest.json
- 将代码中 "persistent":false 改成 true
打开chrome
1.打开里面的设置 > 点击扩展程序 > 点击开发者模式
2.再点击加载已解压的扩展程序,然后把shells>chrome这个文件夹放入就ok了

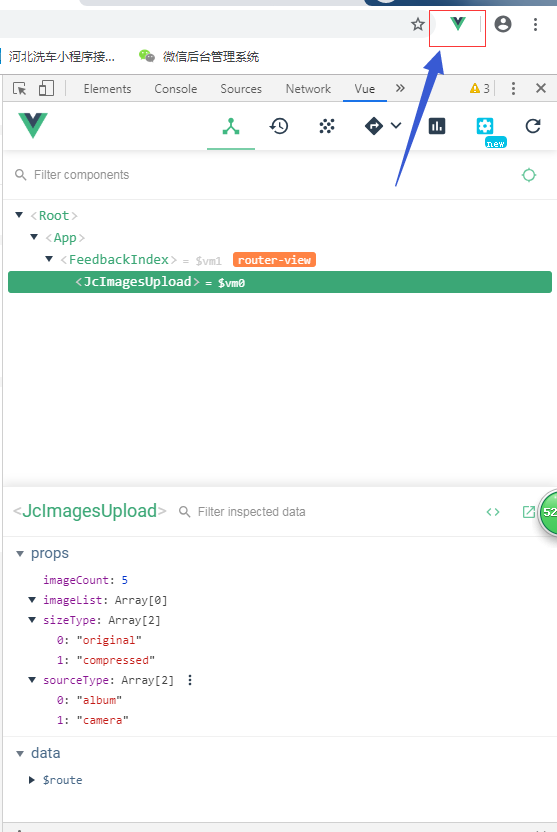
打开一个用vue写的网页,你再打开chrom调试工具你就会发现

如果安装后报
Vue Devtools安装成功后无法启用Vue.js not detected chorme
解决办法:
1、修改vue-devtools-devshellschrome下的manifest.json
- 将代码中 "persistent":false 改成 true
2、直接重新安装vue-devtoools