在Hbuilder简单写一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<style type="text/css">
body,
html {
100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#container {
100%;
height: 100%;
overflow: hidden;
}
</style>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=QdpZpWiCi78bBylZ5CTS2Tzlol6WQEtG"></script>
</head>
<body>
<div id="container"></div>
<script>
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom('郑州市', 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加比例尺控件
map.addControl(zoomCtrl);
// 创建定位控件
var locationControl = new BMapGL.LocationControl({
// 控件的停靠位置(可选,默认左上角)
anchor: BMAP_ANCHOR_TOP_RIGHT,
// 控件基于停靠位置的偏移量(可选)
offset: new BMapGL.Size(20, 20)
});
// 将控件添加到地图上
map.addControl(locationControl);
// 添加定位事件
locationControl.addEventListener("locationSuccess", function(e) {
var address = '';
address += e.addressComponent.province;
address += e.addressComponent.city;
address += e.addressComponent.district;
address += e.addressComponent.street;
address += e.addressComponent.streetNumber;
alert("当前定位地址为:" + address);
});
locationControl.addEventListener("locationError", function(e) {
alert(e.message);
});
// 创建城市选择控件
var cityControl = new BMapGL.CityListControl({
// 控件的停靠位置(可选,默认左上角)
anchor: BMAP_ANCHOR_TOP_LEFT,
// 控件基于停靠位置的偏移量(可选)
offset: new BMapGL.Size(10, 5)
});
// 将控件添加到地图上
map.addControl(cityControl);
map.addEventListener('click', function(e) {
// alert('点击位置经纬度:' + e.latlng.lng + ',' + e.latlng.lat);
// 创建点标记
var marker1 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.925));
});
// 在地图上添加点标记
map.addOverlay(marker1);
</script>
</body>
</html>
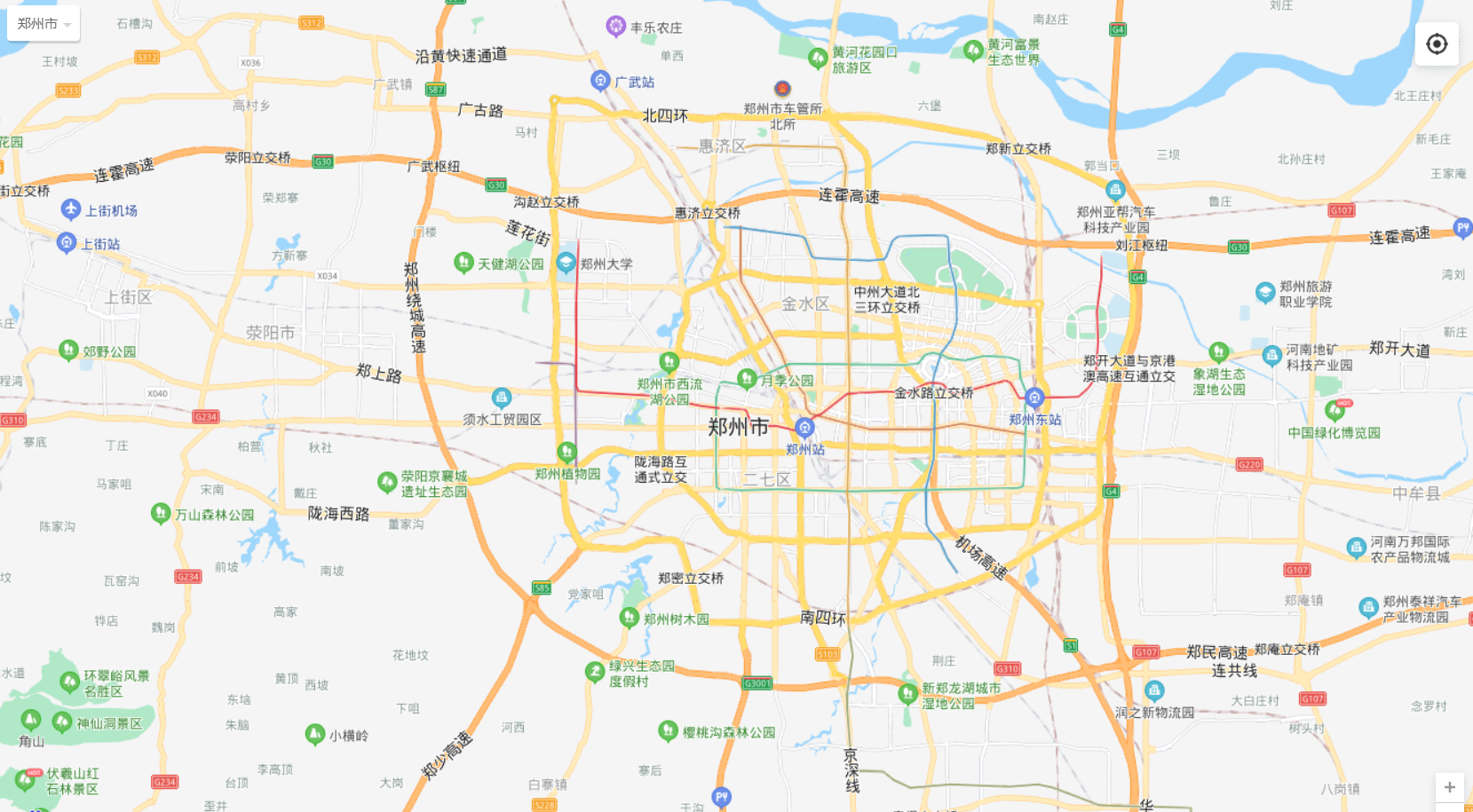
最后的成果是这样的