1 命名
我建议采用完全小写的类名和ID,多个单词之间用 – 连接。比如:andy-budd比andyBudd清晰得多。
2 ID和类选择器
id选择器格式:
#para1 { text-align:center; color:red; }
class选择器:
.center { text-align:center; }
3 DTD和DOCTYPE
DTD:document type definition,定义HTML的特定版本中允许有什么,不允许有什么,浏览器通过这些规则检查页面的有效性。是一组机器可读的规则。
DOCTYPE:声明使用哪个DTD,浏览器由此知道使用哪个HTML版本。
DTD:document type definition,定义HTML的特定版本中允许有什么,不允许有什么,浏览器通过这些规则检查页面的有效性。是一组机器可读的规则。
DOCTYPE:声明使用哪个DTD,浏览器由此知道使用哪个HTML版本。
和混杂模式对应的是标准模式。
4 常用选择器
元素选择器: p {}
后代选择器: div p {}
ID选择器: #demo {}
Class选择器: .demo {}
用这四种选择器就能定位很多很多元素了。
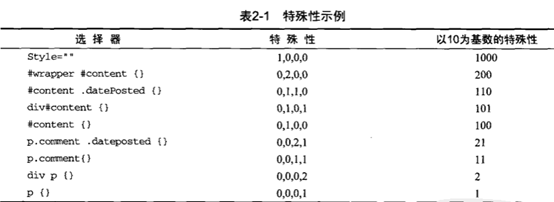
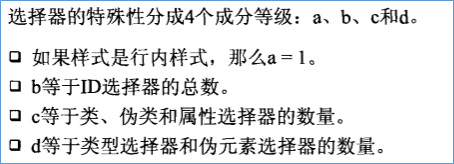
5 特殊性 - 优先级


6 外部样式

7 display
display: none;
display: inline;
display: block;
display: inline-block;
display: flex
8 定位

9 浮动
浮动,顾名思义,就是浮上来,不再占据文档流的空间,但有一种情况例外,就是当图片浮动时,依旧会影响它周围文字的布局。

10 清除浮动
section.two:after { content: '.'; height: 0; visibility: hidden; display: block; clear: both; }
注意:只有块元素,clear之后才会create enough vertical space
所以要设置为display: block;