1、word-wrap
设置为break-word时,文本中的长单词或url可以换行
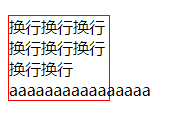
<p style="100px;word-wrap:break-word;border:1px solid red">换行换行换行换行换行换行换行换行aaaaaaaaaaaaaaaa</p>
添加换行后的效果

若css不设置word-wrap,遇到长单词时内容溢出,效果如图所示

2、word-break
设置为break-all时,文本遇到长单词,会选择在合适的位置截断进行换行
<p style="100px;word-break:break-all;border:1px solid red">换行换行换行换行换行换行换行换行aaaaaaaaaaaaaaaa</p>
效果图如下

3、white-space
设置为nowrap后文本内容不换行
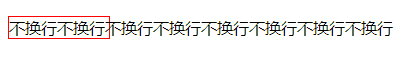
<p style="100px;white-space:nowrap;border:1px solid red">不换行不换行不换行不换行不换行不换行不换行不换行</p>
效果图如下,文字超出元素边框,不换行

若文本中出现空白时,需要保留则设置为pre
该属性设置为pre-line和pre-wrap后,文本会换行,但是pre-line不保留空白,pre-wrap保留空白