css3实现特殊效果图
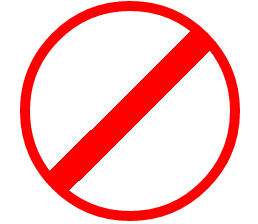
先上效果图:

接下来是代码:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>css3应用</title> 6 <link rel="stylesheet" href="style.css"/> 7 </head> 8 <body> 9 <div class="div2"></div> 10 </body> 11 </html>
1 .div2{ 2 border: 10px solid red; 3 border-radius: 50%; 4 background: linear-gradient(to right bottom, 5 transparent 45%, 6 red 45%, 7 red 55%, 8 transparent 55%); 9 }
我是菜鸟一枚,还请各路大神多多推荐一些好资源,好的想法和思路,让我有更多的进步空间。