001_Three.js中的跨域问题
【情景描述】:
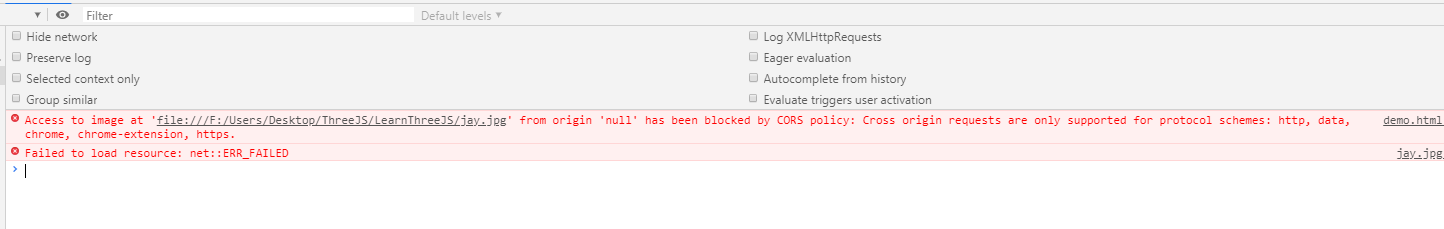
在初始化模型,引入字体和纹理皮肤图片的时候,由于跨域问题,出现了以下提示:

Access to image at 'file:///F:/Users/Desktop/ThreeJS/LearnThreeJS/jay.jpg' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
Failed to load resource: net::ERR_FAILED
【解决方法】:
这里不打算把资源放置在服务器。针对开发测试环境,提供一下两种解决方式:
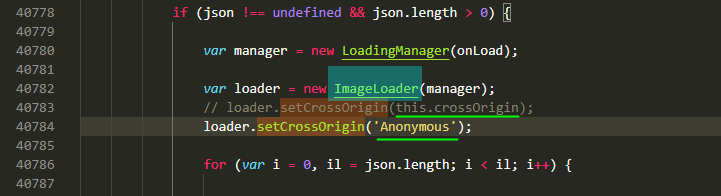
方法一:修改Three.js相关源码
修改以下代码:

方法二:设置浏览器跨域(推荐)
step1:关闭全部chrome窗口;
step2:提前创建chrome的桌面快捷方式后,右键快捷方式图标---->属性---->快捷方式---->目标---->:在末尾空格后添加:
--args --disable-web-security --user-data-dir=C:MyChromeDevUserData
或者
--args --disable-web-security --user-data-dir
【一点说明 ---- 为什么会出现跨域?】
当请求的资源和请求脚本不在同一个域下将发生跨域
更多详细,参见Link
这里有一个有待进一步考虑的问题,是load 加载器,加载的是本地的资源,为是跨域请求?