

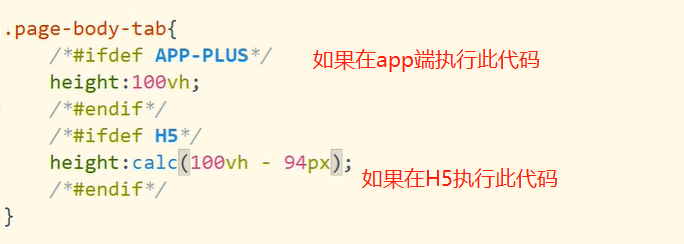
解决方案:: 条件编译
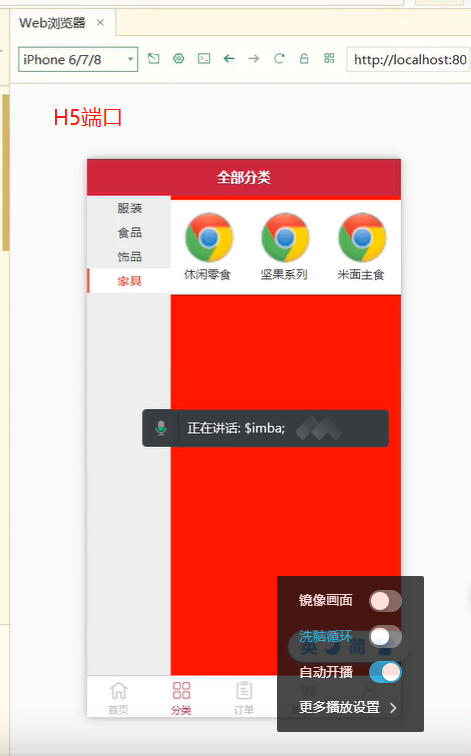
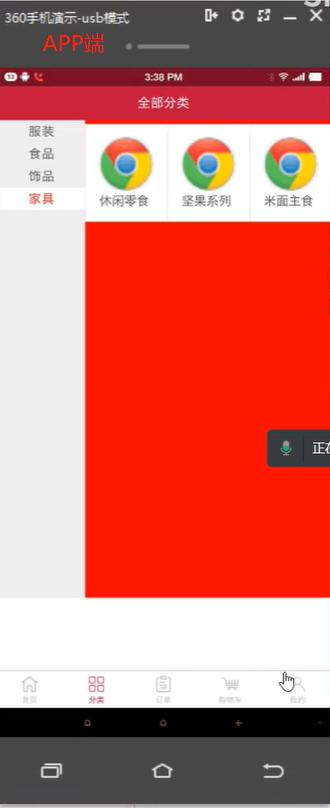
如果希望页面高度铺满,h5页面需要 减去 navbar 高度(44px),如果在tabbar页面,再减去tabbar高度(50px), 但 APP端不需要减去



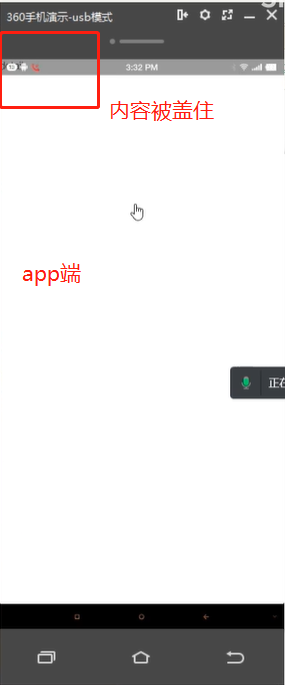
解决方案 : 留一个状态栏占位高度

使用Iconfont, h5图标显示正常,app真机不显示图标,需要先将ttf文件转码成base64字符串,然后粘贴到Iconfont.css中, 别的文件可以删除
@font-face {
font-family: "iconfont";
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}
参考地址
https://ask.dcloud.net.cn/article/35443