代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
top: 0;
}
.login-btn {
50px;
height: 50px;
line-height: 50px;
font-size: 16px;
text-align: center;
margin: 100px auto;
background-color: #1E1E1E;
color: white;
border-radius: 50%;
}
.login-btn:hover {
cursor: pointer;
background-color: #323233;
box-shadow: 3px 3px 10px rgba(0, 0, 0, .3);
}
.bg {
display: none;
100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, .4);
}
.login {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
300px;
height: 200px;
background-color: #1E1E1E;
box-shadow: 4px 4px 15px rgba(0, 0, 0, .3);
}
.hd {
position: relative;
100%;
height: 26px;
background-color: #323233;
}
.hd:hover {
cursor: move;
}
.close {
position: absolute;
top: 3px;
right: 5px;
20px;
height: 20px;
background-color: red;
text-align: center;
line-height: 20px;
border-radius: 50%;
box-shadow: 0 0 5px rgba(0, 0, 0, .7) inset;
}
.close:hover {
background-color: yellow;
cursor: pointer;
}
</style>
</head>
<body>
<div class="login-btn">点击</div>
<div class="bg"></div>
<div class="login">
<div class="hd">
<div class="close">×</div>
</div>
</div>
<script>
// 获取元素
var btn = document.querySelector('.login-btn');
var bg = document.querySelector('.bg');
var login = document.querySelector('.login');
var close = document.querySelector('.close');
var hd = document.querySelector('.hd');
// 按下btn,弹出对话框
btn.addEventListener('click', function() {
bg.style.display = 'block';
login.style.display = 'block';
});
// 按下close,关闭对话框
close.addEventListener('click', function() {
bg.style.display = 'none';
login.style.display = 'none';
});
hd.addEventListener('mousedown', function(e) {
// 鼠标按下对话框顶部时,获取鼠标到对话框的距离
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// 鼠标按下并移动时,实时更新对话框的位置
document.addEventListener('mousemove', move);
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// 鼠标松开时,移除拖拽的动作
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
});
});
</script>
</body>
</html>
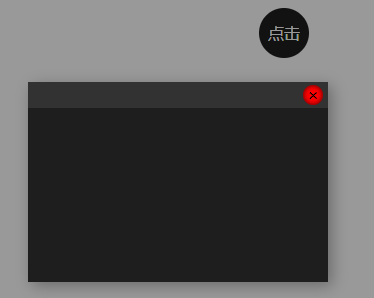
实现效果:
点击点击按钮,弹出对话框。
按住对话框顶部并移动,实现拖动效果。
点击对话框右上角×,关闭对话框。