css代码:
- /* CSS Document */
- .a
- {
- height:100px;
- background:#ff0;
- }
- .b
- {
- background:#000;
- 50px;
- height:50px;
- }
html代码:
- <div class="a">
- <div class="b">
- </div>
- </div>
- </body>
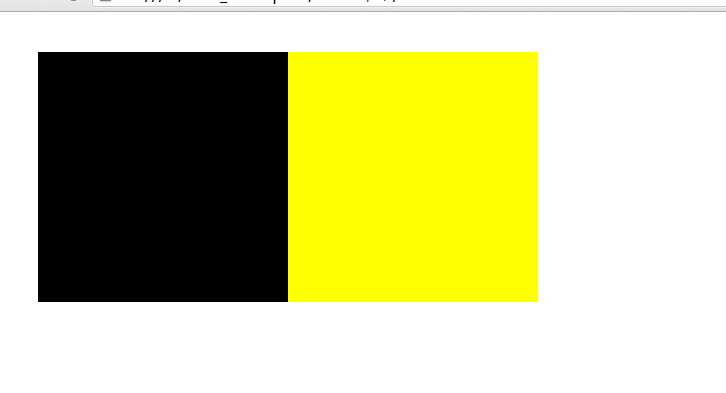
显示效果:

发现:会出现父元素的宽度占满屏幕。
css代码:
- /* CSS Document */
- .a
- {
- width:100px;
- background:#ff0;
- }
- .b
- {
- background:#000;
- 50px;
- height:50px;
- }
html代码:
- <div class="a">
- <div class="b">
- </div>
- </div>
- </body>
显示效果:

发现:父元素的高度却没有占满。
原因:div的是块状元素,所以宽度当然也会独占一行。