JS调用接口最需要注意的就是跨域问题
在.net平台下使js跨域变得非常简单
1、在nuget中引用 Microsoft ASP.NET Web API 2.2 Cross-Origin Support 包
2、再 Application_Start() 中加入
//跨域 GlobalConfiguration.Configuration.EnableCors();
3、在 web.config 中设置权限 <system.webServer> 节点下 <httpProtocol> 节点下 <customHeaders> 添加
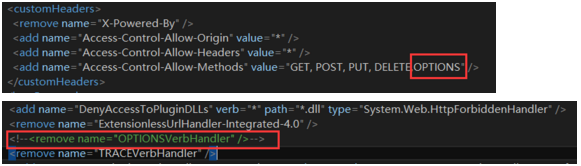
<add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="*" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" />
注意:这里有个坑,在跨域上传图片的时候会提示跨域失败,如果修改了content-type会启动预检,按照如下设置