背景图片
background: url('../../assets/image/video_img_1.png') no-repeat center ;
background-size: 100% auto; //图片宽度充满,高度自适应
background: url('../../assets/image/video_img_1.png') no-repeat fixed top ; //背景固定在顶部
background-size:cover; //背景铺满
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
calc的使用
height:calc(100% - 80px) //注意这里的 - 两侧都必须有空格,否则无法识别。
height:calc(100vh - 80px)
注:calc也支持+-*/,只不过用的不多
span标签里文字换行,但数字字母不自动换行
span 不是块状元素。本身自带有左浮动的效果,并且连续的英文字母跟数字是没办法自动换行的,必须要强制换行
span设置样式word-break:break-all
若无效果,再 给定宽度 以及设置 white-space:normal
字体描边
text-shadow: 2px 0 0 #fff, 0 2px 0 #fff, -2px 0 0 #fff, 0 -2px 0 #fff;
水平阴影 垂直阴影 模糊距离 颜色
字体间距
letter-spacing: 2px; //每个字之间的横向间距
字体两边对齐
text-align:justify;
首行缩进
text-indent:20px;
关于:nth-child() 选择器
nth-child(2)的意思是当前元素的父元素的第二个子元素
<div>
<i>好</i> //i:nth-child(1)
<i>好</i> //i:nth-child(2)
<span>哈</span> //span:nth-child(3)
<span>哈</span> //span:nth-child(4)
<span>哈</span> //span:nth-child(5)
<i>好</i> //i:nth-child(6)
<span>哈</span> //span:nth-child(7)
</div>
包裹图片的父级盒子边缘多出一部分(或者说图片本身自带空隙怎么解决)
<div><img /></div>
原因:img是一种类似text的标签元素,在结束的时候,会在末尾加上一个空白符(匿名文本),这个文本外有一个匿名行级盒子,它默认的vertical-align是baseline的,而且往往因为上文line-height的影响,使它有个line-height,从而使其有了高度,因为baseline对齐的原因,这个匿名盒子就会下沉,往下撑开一些距离,所以把父级盒子撑高了
解决:
父级盒子 div{line-height:0} 或 div{font-size:0}
或者img标签 img{display:block} 或 img{vertical-align:bottom} 或 img{vertical-align:top}


下划线
text-decoration:none
li的点
list-style:none
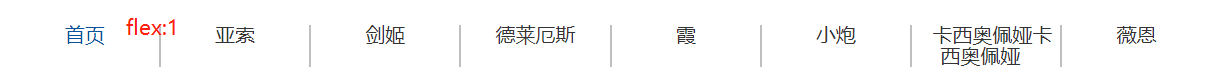
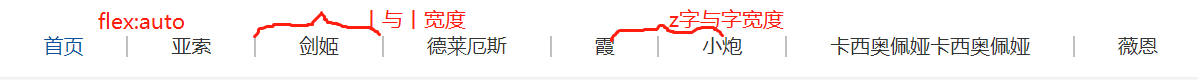
关于flex:1和flex:auto的区别(IE8-不支持flex属性)


flex:1,是每一个flex区间都是固定的宽度(如上图,不论字多字少,两个丨之间宽度是一样的),不会随该区间内元素的改变而改变,只会根据区间的数量来适应
flex:auto,是每一个区间的宽度都是自适应的,区间内元素宽一点,区间也会宽一点(如上图,两个丨之间宽度不一样,但是字与字之间的宽度是一样的)
具体见上图理解
:hover的使用
a:hover{ //鼠标移入a标签后,改变a标签本身的样式
color:#dcdcdc;
}
a:hover span{ //鼠标移入a标签后,改变a标签子元素span的样式(注意必须是其子元素才能生效)
display:inline-block;
}
li标签横向排列出现间隙
间隙出现原因:<li>标签和<li>标签之间有换行空格引起;
解决:float:left

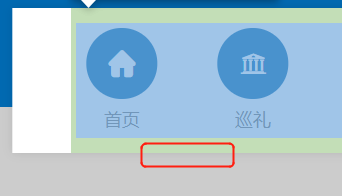
设置了display:inline-block的元素出现空白的问题
因为display:inline-block默认会有空格或者换行符,和以上li标签排列出现间隙的道理是一样的
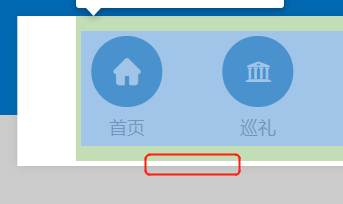
给父级元素加上font-size:0,消除空白即可解决
如图出现空白:
如图父级盒子添加font-size:0后,空白消失