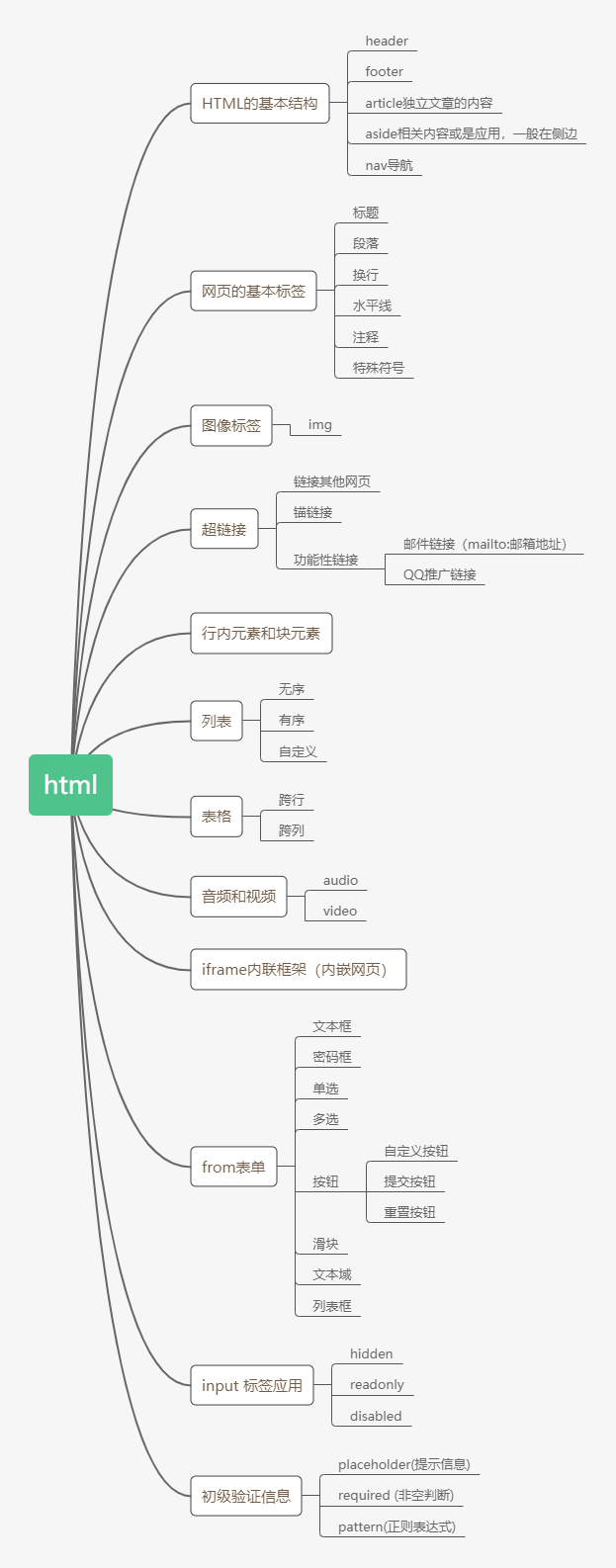
HTML

一、 HTML基本结构
通过使用一致的标签名而让网页看起来更加整齐。
二、 网页基本标签
1. 标签对应
标题 title
段落 p
换行 < br / > 单标签
水平线 < hr /> 单标签
注释 < !-- 注释内容 -->
特殊符号 & nbsp;空格 and so on.
三、 图像标签
叄:
<img src="" height="" width="=" />
四、 超链接
叄:
1.链接其他网页
<a href="网页地址" > </a>
2.锚链接
<a name="head"></a>
context
<a href="#head">单击此处,网页跳转到head处</a>
note: 可以将一二两种方法混合起来使用,直接单击跳转到另一个网页的指定位置上。
3.功能性连接
邮件链接
<a href="mailto:22137525**@qq.com">打开邮箱编辑器,编辑邮件发送给mailto网址</a>
五、 行内元素和块元素
1. 行内元素:所有元素只在一行中不换行。eg: p、h1-h6。
2. 块元素:每个内容独占一行。eg: div
六、 列表
叄:
1. 无序
<ul>
<li>第一</li>
<li>第二</li>
<li>第三</li>
</ul>
2. 有序
<ol>
<li>优点</li>
<li>缺点</li>
<li>优缺点</li>
</ol>
3.自定义
<dl>
<dt>要点:</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
</dl>
七、 表格
叄:
<table border="2px">
<tr>
<td colspan="3">成绩单</td>
</tr>
<tr>
<td rowspan="2">郭浩</td>
<td>数学</td>
<td>89</td>
</tr>
<tr>
<td>English</td>
<td>90</td>
</tr>
<tr>
<td rowspan="4">陈浩</td>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td>英语</td>
<td>100</td>
</tr>
</table>
note:其中rowspan是合并行,colspan是合并列。
八、 音频和视频
叄:
1、音频
<audio src="../resource/audio/告白气球 - 周杰伦.flac" autoplay controls></audio>
2、 视频
<video src="" autoplay controls></video>
九、 ifframe 内联标签
叄:
<iframe src="" frameborder="0" width="1200" height="800" name="insideWeb"></iframe>
<a href="https://www.baidu.com" target="insideWeb">单击启动百度</a>
可以使用a标签控制内联标签链接的网址
十、 form 表单
叄:
<form action="hello.html" method="get">
</form>
<!--请求方法post可以在对应的网页的请求中看到提交的密码,get可以在请求的URL地址中看到提交的密码-->
action表示将信息提交的网址,method是提交的方法有get和post两种方法.
input类型想要提交数据必须设置name。
1、 文本框
<input maxlength="8" type="text" name="username">
2、 密码框
imput type="password" 除此之外与文本框使用相同。
3、 单选
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" value="girl">女
4、 多选
<p>爱好:<input type="checkbox" value="basketball" name="hobby">篮球
<input type="checkbox" value="football" name="hobby">足球
<input type="checkbox" value="programming" name="hobby">编程
</p>
5、 按钮
<p><input type="button" name="but1" value="单击变长"></p>
<p><input type="reset"><input type="submit"></p>
6、 滑块
<p><input type="range" min="0" max="100" step="1" name="range"></p>
7、 文本域
<textarea name="textarea" cols="30" rows="10"></textarea>
8、 列表框
<select name="select">
<option value="china">中国</option>
<option value="Japan">日本</option>
<option value="American" selected>美国</option>
</select></p>