Float的特征
- 块在一行显示;
- 内联支持宽高;
- 默认内容撑开宽度;
- 脱离文档流;
- 提升层级半层
为什么要清除浮动
因为浮动具有很强的破坏性。
清除浮动的方法
-
加高:给父级元素添加高度便可以包住浮动元素;
【缺点】扩展性不好,当父级高度不固定时就用不了这个方法了。 -
给父级也加上浮动;
【缺点】所有元素都浮动,margin左右失效! -
把父级变成inline-block;
【缺点】问题同上。 -
空标签清除浮动:给一个空标签加上样式:
clear:both;;
【缺点】IE6有最小高度19px偏差。 -
.br清除浮动:在浮动元素后面加上:
<br clear="all" />;
【缺点】不符合W3C标准。 -
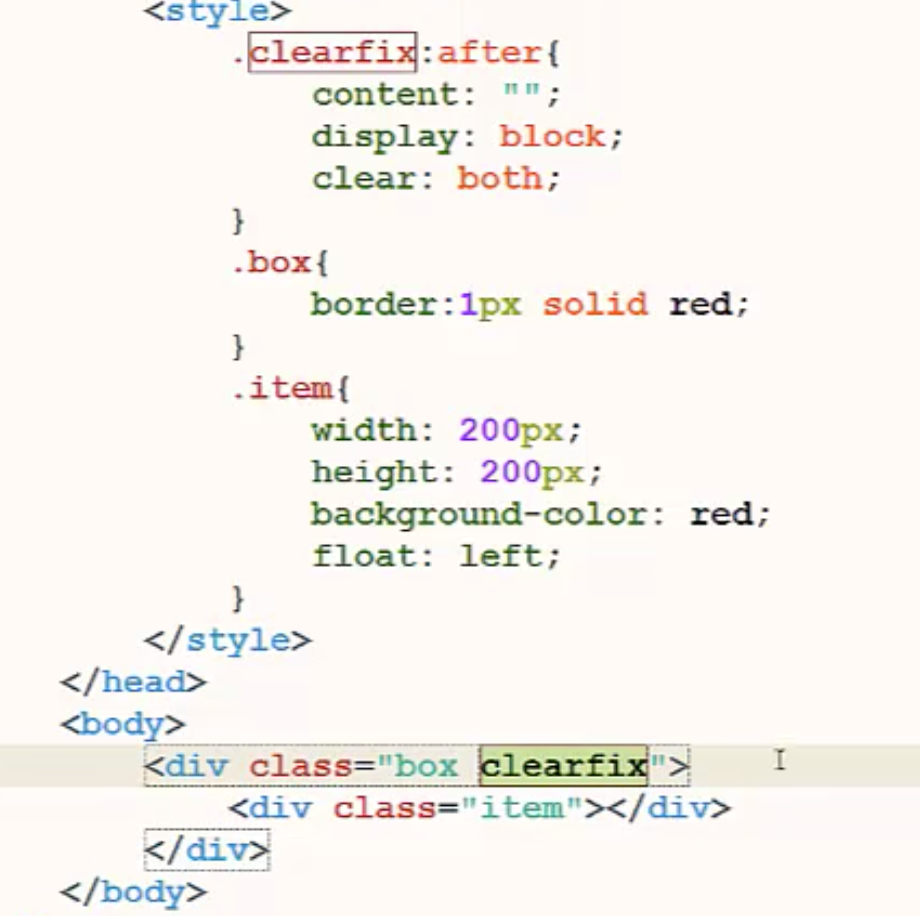
after伪类清除浮动:
-
非IE6下:

-
在IE6下还需要加上:
.clearfix{
*zoom:1;
}
overflow:hidden清除浮动;
【问题】当页面上那些分享条啊返回顶部条啊和某个浮动元素一起被放到一个父元素里面时,如果我们使用这个方法,那么分享条超出父元素范围将不可见!
综上所述,使用after伪类清除浮动最优雅!无任何副作用!
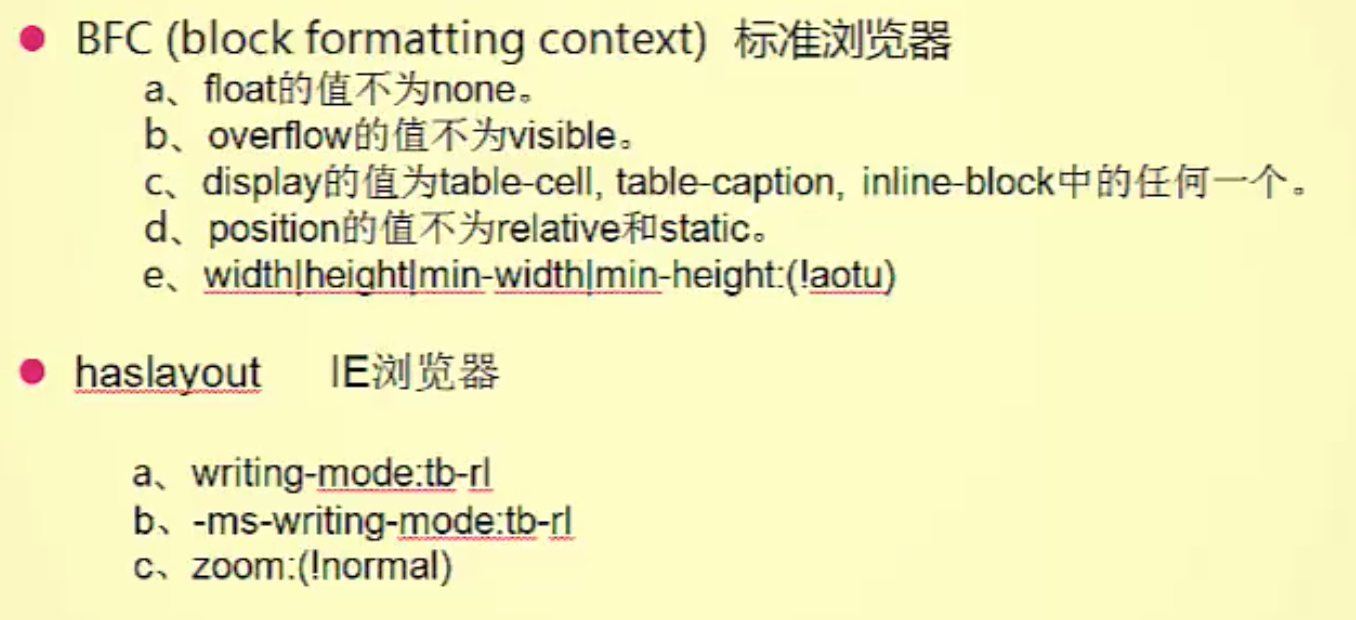
BFC和haslayout