问题描述:


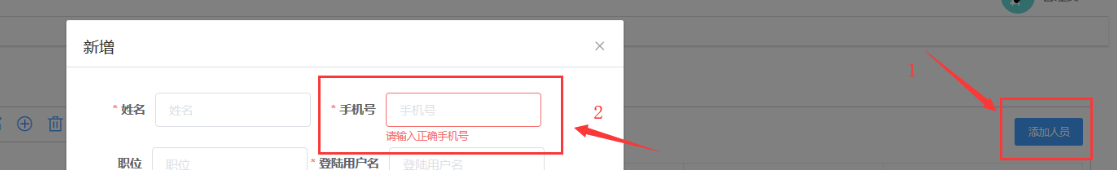
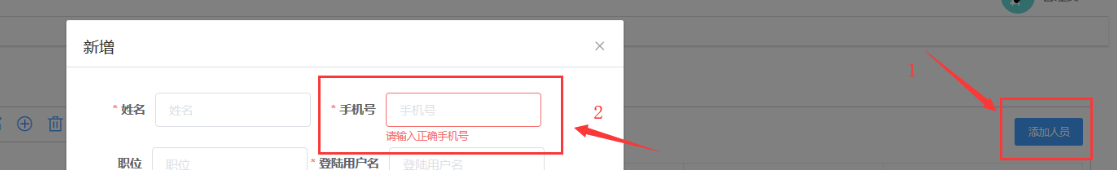
如图,当编辑和添加用的同一个弹出框时,input框里的表单验证会相互影响。在编辑框中输入了不符合验证规则的内容时会出现错误提示,这时如果直接关闭弹窗,那么在打开添加人员的弹窗时,即使将表单中的内容都手动清空了,刚刚的校验提示语也依然会存在。
解决方法:




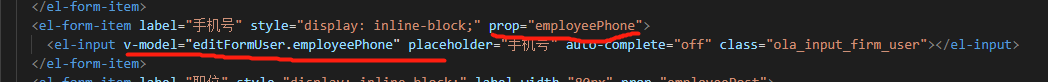
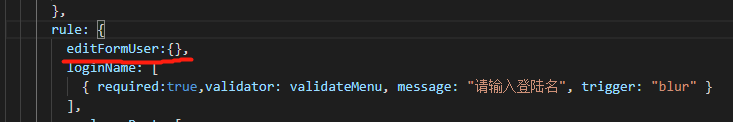
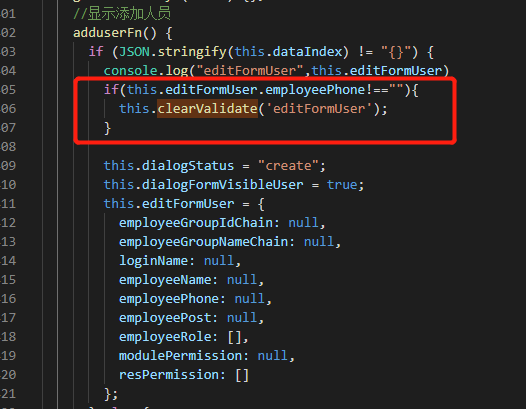
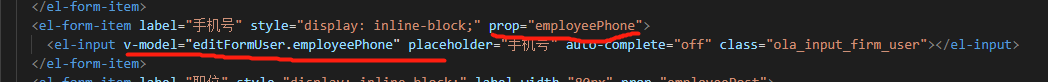
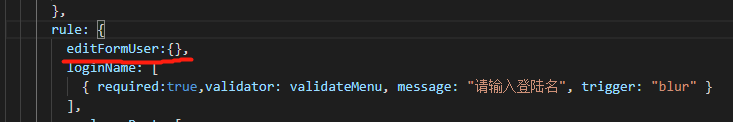
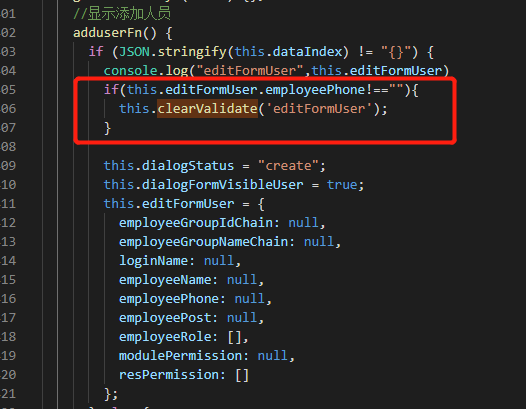
添加事件里的判断是为了判断当前的表单里是否有提示语,否则当直接打开添加人员的弹窗时,此时表单里为空,
clearValidate会报错。
前端小菜鸟记录工作中遇到的问题,如果正好你也遇到能有幸帮到你一点点那就更好啦。
问题描述:


如图,当编辑和添加用的同一个弹出框时,input框里的表单验证会相互影响。在编辑框中输入了不符合验证规则的内容时会出现错误提示,这时如果直接关闭弹窗,那么在打开添加人员的弹窗时,即使将表单中的内容都手动清空了,刚刚的校验提示语也依然会存在。
解决方法:




添加事件里的判断是为了判断当前的表单里是否有提示语,否则当直接打开添加人员的弹窗时,此时表单里为空,