
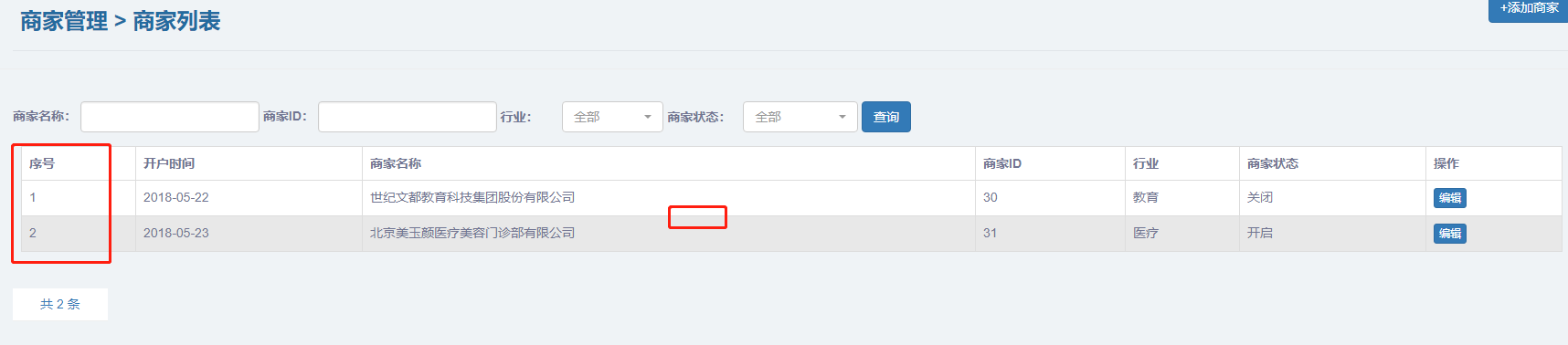
遇到这样的需求
代码
$('#tb tbody tr:odd').css("backgroundColor","#E8E8E8");
//获取id为tb的元素,然后寻找他下面的tbody标签,再寻找tbody下索引值是偶数的tr元素,改变它的背景色.
//tr:odd为奇数行,索引从0开始,0算偶数。
//$('table tr:not(:first)').remove();
// 序号功能
var len = $('table tr').length;
for(var i = 1;i<len;i++){
$('table tr:eq('+i+') td:first').text(i);
}

1 $('#tb tbody tr:odd').css("backgroundColor","#E8E8E8"); 2 //获取id为tb的元素,然后寻找他下面的tbody标签,再寻找tbody下索引值是偶数的tr元素,改变它的背景色. 3 //tr:odd为奇数行,索引从0开始,0算偶数。 4 //$('table tr:not(:first)').remove(); 5 // 序号功能 6 v
