补充1:vue-devtools的安装
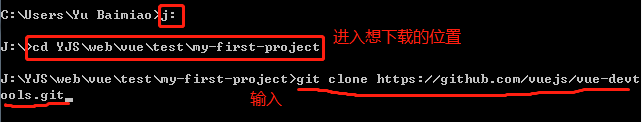
①打开cmd,进入你要安装的vue项目里(我还是把它放在我第一个项目里的)
https://github.com/vuejs/vue-devtools.git

②安装项目所需要的npm包:npm install (多等一会,npm的安装比较慢)

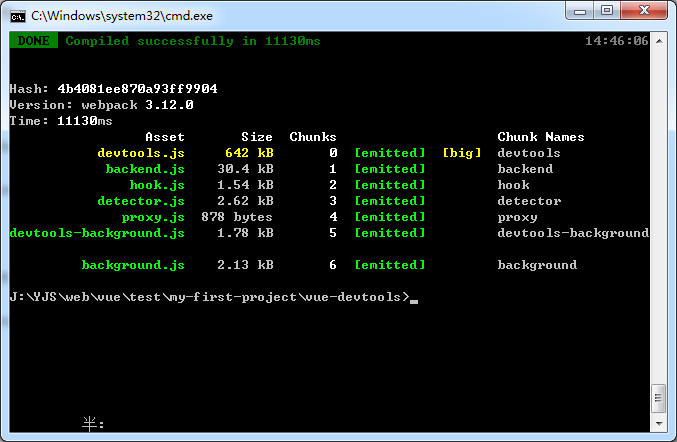
③编译项目文件:npm run build

成功后出现下图界面:

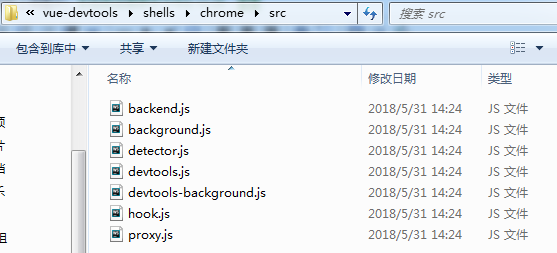
上述完成之后,进入vue-devtools->shells->chrome->src里可看到下面几个js文件

④修改文件配置
进入vue-devtools->shells->chrome->manifest.json把里面的“persistent”:false改为true


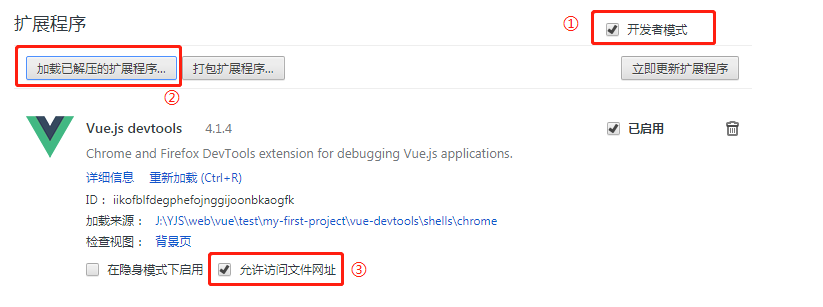
⑤扩展到Chrome浏览器 传送网址:chrome://extensions/
选择开发者模式-》加载已解压的扩展程序(选择vue-devtools->shells里面的Chrome)-》允许访问文件地址

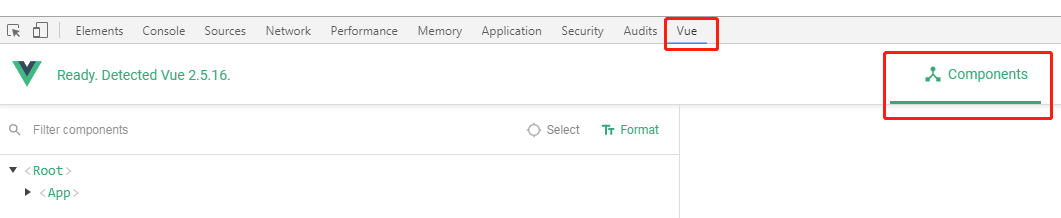
⑥之后,进入再F12网页,就会看到下图的效果:

以上,完成~~~