
DependentLayout简介
DependentLayout意为相对位置布局,与DirectionalLayout相比较有更多的排布方式,每个组件可以指定相对于其他同级组件的位置,也可以指定相对于父组件的位置。可以使用DependentLayout布局来实现更加复杂的UI界面,同时也可以和其他布局相结合组合出需要的UI界面。
常用属性

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center">
<Text
ohos:id="$+id:text_01"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_dependent_layout"
ohos:text="我是第一个Text."
ohos:text_size="50"
/>
<Text
ohos:id="$+id:text_02"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_dependent_layout"
ohos:text="我是第二个Text."
ohos:text_size="50"
ohos:above="$id:text_01"
/>
</DependentLayout>

将ohos:above="$id:text_01" 改为ohos:below="$id:text_01",效果如下。

将ohos:above="$id:text_01" 改为ohos:left_of="$id:text_01",效果如下,其他自行验证。


<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center">
<Text
ohos:id="$+id:text_01"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_dependent_layout"
ohos:text="我是第一个Text."
ohos:text_size="50"
ohos:align_parent_bottom="true"
/>
<Text
ohos:id="$+id:text_02"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_dependent_layout"
ohos:text="我是第二个Text."
ohos:text_size="50"
ohos:align_parent_top="true"
/>
<Text
ohos:id="$+id:text_03"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_dependent_layout"
ohos:text="我是第三个Text."
ohos:text_size="50"
ohos:align_parent_right="true"
/>
<Text
ohos:id="$+id:text_04"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_dependent_layout"
ohos:text="我是第四个Text."
ohos:text_size="50"
ohos:center_in_parent="true"
/>
</DependentLayout>

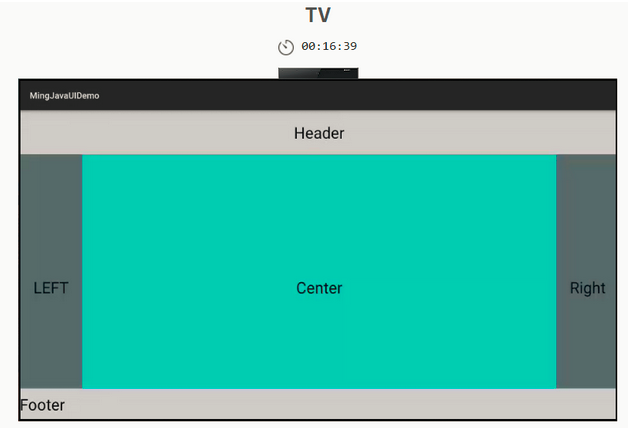
示例
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
<Text
ohos:id="$+id:text_01"
ohos:height="70vp"
ohos:width="match_parent"
ohos:background_element="#CCCCCC"
ohos:text="Header"
ohos:text_alignment="center"
ohos:text_size="50"
ohos:align_parent_top="true"
/>
<Text
ohos:id="$+id:text_02"
ohos:height="match_parent"
ohos:width="100vp"
ohos:background_element="#5C6E71"
ohos:text="LEFT"
ohos:text_alignment="center"
ohos:text_size="50"
ohos:align_parent_left="true"
ohos:below="$id:text_01"
/>
<Text
ohos:id="$+id:text_03"
ohos:height="match_parent"
ohos:width="100vp"
ohos:background_element="#5C6E71"
ohos:text="Right"
ohos:text_alignment="center"
ohos:text_size="50"
ohos:align_parent_right="true"
ohos:below="$id:text_01"
/>
<Text
ohos:id="$+id:text_05"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#16CCB7"
ohos:text_alignment="center"
ohos:text="Center"
ohos:text_size="50"
ohos:right_margin="100vp"
ohos:below="$id:text_01"
ohos:right_of="$id:text_02"
/>
<Text
ohos:id="$+id:text_04"
ohos:height="50vp"
ohos:width="match_parent"
ohos:background_element="#CCCCCC"
ohos:text="Footer"
ohos:text_size="50"
ohos:align_parent_bottom="true"
/>
</DependentLayout>

至此,我们已经了解并会使用HarmonyOS Java UI的六大布局,下一节我们将对六大布局进行总结,并将前面没有提到的各类属性做详细的归纳。
作者:IT明
想了解更多内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com#bky