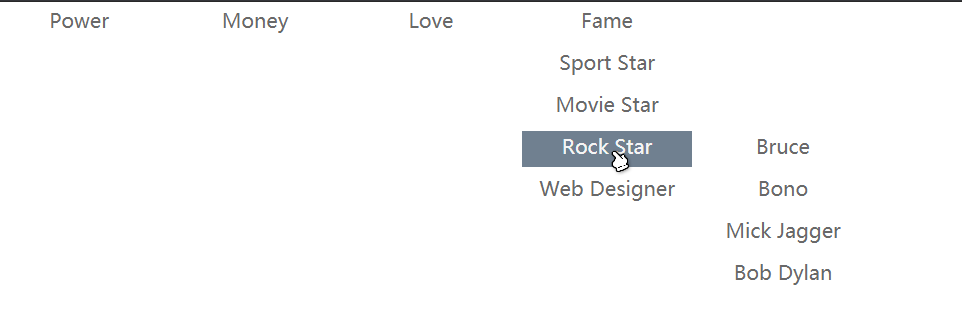
一级菜单

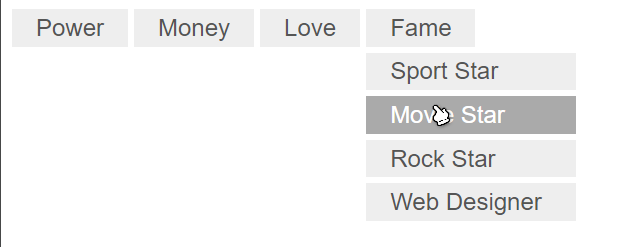
二级菜单

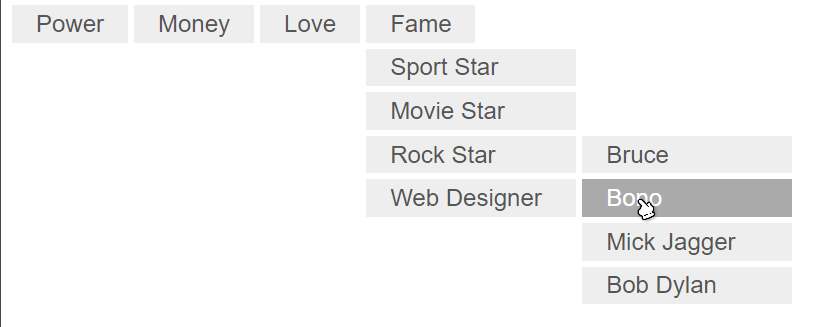
三级菜单

源码:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/*去掉默认的内边距和外边距*/
.multi_drop_menu * {
margin: 0;
padding: 0;
}
/*设置菜单的字体*/
.multi_drop_menu {
font: 1.5em helvetica, arial, sans-serif;
}
/*设置链接的前景色和背景色以及透明边框*/
.multi_drop_menu a {
color: #555;
background-color: #eee;
padding: .2em 1em;
border- 3px;
border-color: transparent;
}
/*悬停样式*/
.multi_drop_menu a:hover {
color: #fff;
background-color: #aaa;
}
/*激活样式*/
.multi_drop_menu a:active {
background-color: #fff;
color: #ccc;
}
/*ul容器浮动*/
.multi_drop_menu ul {
float: left;
}
.multi_drop_menu li {
float: left;
list-style: none;
position: relative;
}
.multi_drop_menu li a {
display: block;
border-style: solid;
background-clip: padding-box;
text-decoration: none;
}
.multi_drop_menu li li {
float: none;
}
.multi_drop_menu li ul {
9em;
display: none;
position: absolute;
left: 0;
top: 100%;
}
.multi_drop_menu li:hover > ul {
display: block;
}
.multi_drop_menu li li ul {
display: none;
}
.multi_drop_menu li li:hover > ul {
display: block;
position: absolute;
left: 100%;
top: 0;
9em;
}
</style>
</head>
<body>
<nav class="multi_drop_menu">
<ul>
<li><a href="">Power</a></li>
<li><a href="#">Money</a></li>
<li><a href="#">Love</a></li>
<li><a href="#">Fame</a>
<ul>
<li><a href="#">Sport Star</a></li>
<li><a href="#">Movie Star</a></li>
<li><a href="#">Rock Star</a>
<ul>
<li><a href="#">Bruce</a></li>
<li><a href="#">Bono</a></li>
<li><a href="#">Mick Jagger</a></li>
<li><a href="#">Bob Dylan</a></li>
</ul>
</li>
<li><a href="#">Web Designer</a></li>
</ul>
</li>
</ul>
</nav>
</body>
</html>
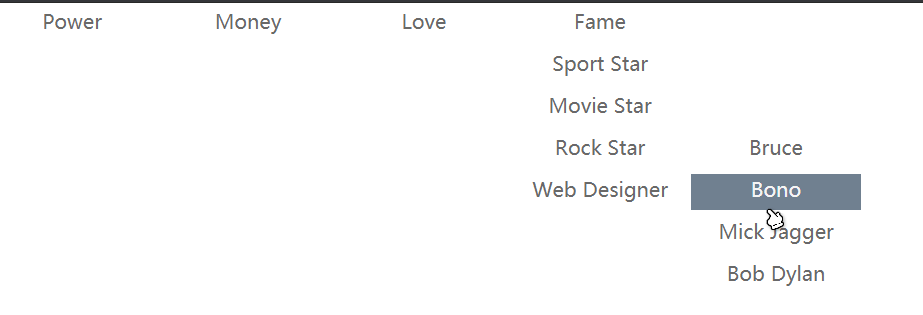
一级菜单

二级菜单

三级菜单

源码:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.menu ul:first-child li {
11em;
text-align: center;
}
.menu a {
font: 20px "Arial Bloack";
color: dimgrey;
text-decoration: none;
border-color: transparent;
border- 3px;
border-style: solid;
background-clip: padding-box;
padding: .1em .5em .4em;
display: block;
}
.menu li {
float: left;
list-style: none;
position: relative;
}
.menu li a:hover {
background-color: slategrey;
color: whitesmoke;
}
.menu li li {
float: none;
}
.menu li li ul {
float: left;
position: absolute;
top: 0;
left: 100%;
display: none;
}
.menu li ul {
position: absolute;
left: 0;
top: 100%;
display: none;
}
.menu li:hover > ul {
display: block;
}
</style>
</head>
<body>
<nav class="menu">
<ul>
<li><a href="">Power</a></li>
<li><a href="#">Money</a></li>
<li><a href="#">Love</a></li>
<li><a href="#">Fame</a>
<ul>
<li><a href="#">Sport Star</a></li>
<li><a href="#">Movie Star</a></li>
<li><a href="#">Rock Star</a>
<ul>
<li><a href="#">Bruce</a></li>
<li><a href="#">Bono</a></li>
<li><a href="#">Mick Jagger</a></li>
<li><a href="#">Bob Dylan</a></li>
</ul>
</li>
<li><a href="#">Web Designer</a></li>
</ul>
</li>
</ul>
</nav>
</body>
</html>